The Quiz Navigator addon enhances the navigation experience for quiz takers by providing customizable buttons to move between different quiz pages. This documentation will guide you through the installation, configuration, and customization of the Quiz Navigator add-on.
Installation and Activation
To show a navigation bar in your quizzes and exams, you must first install the QSM Quiz Navigator Addon. Please refer to the QSM Addons Installation Documentation.
To get started, copy your license key from your QSM account on the website where you purchased the Quiz Navigator Addon. You can activate the Quiz Navigator add-on while editing your quiz or survey by navigating to the Add-ons tab and selecting Quiz Navigator from the dropdown. Here, you can enter the license you copied from your QSM account.
Configuring Quiz Navigator
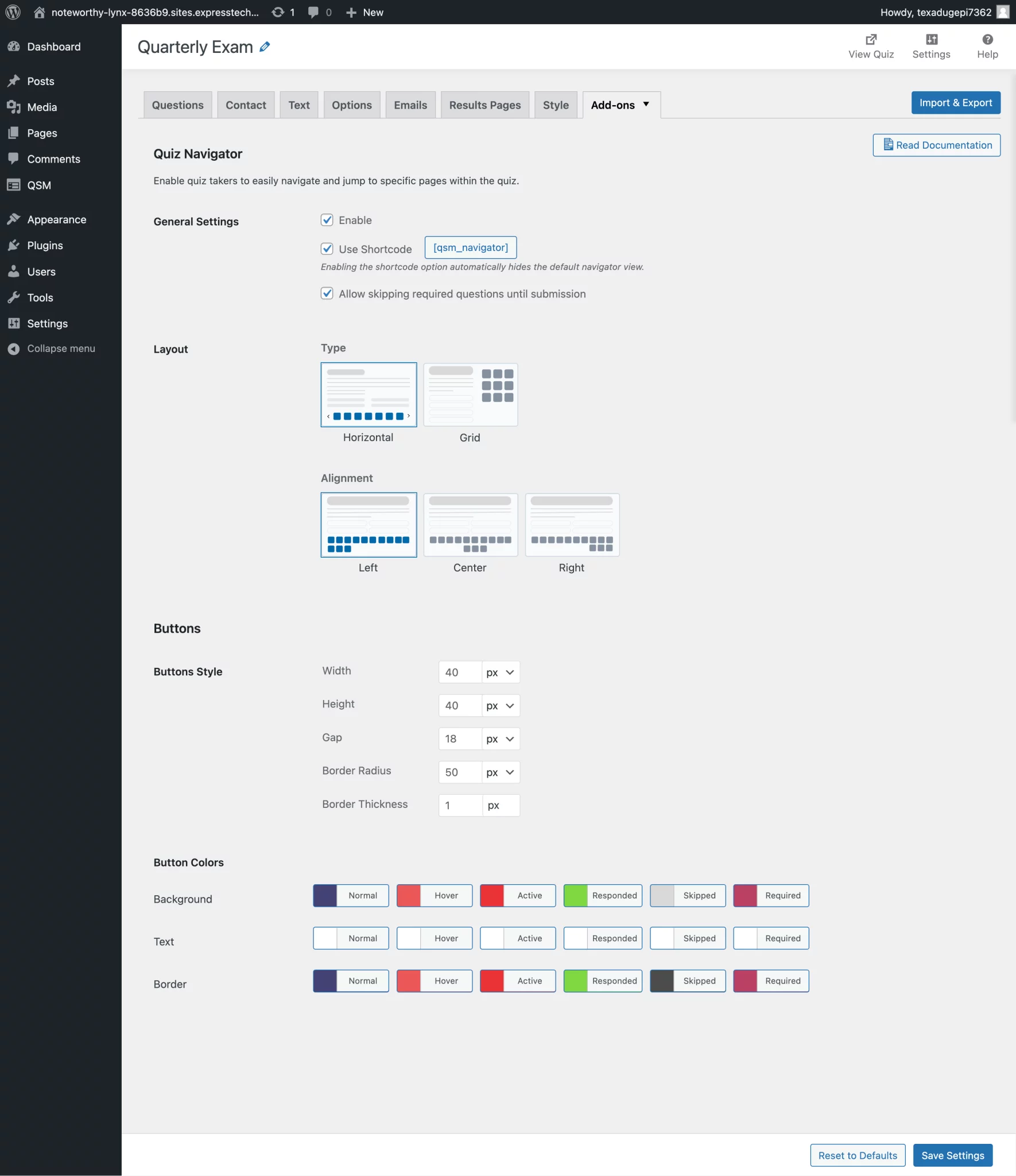
Once you have validated your license, you will be able to see all the settings in Quiz Navigator’s quiz settings.

Getting Started with General Settings
- Enabling Quiz Navigator: To enable the quiz navigator in a specific quiz or survey, check the “Enable” box. Enabling this option activates all of the other options for customization in that specific addon.
- Shortcode: You can use a shortcode to place the navigator on any pages or posts that you want. You must click on the “use shortcode” box to enable shortcode mode. Enabling this feature will display an action button that copies the quiz’s shortcode.
Tip: To use the navigator for a quiz in multiple places on your post or page, include the quiz ID in the navigator shortcode. Use [qsm_navigator id=”QUIZ ID”], replacing the QUIZ ID with the ID of the quiz you want to use. You can find the quiz ID by copying the number following quiz_id= in the quiz link or by clicking on the shortcode on the quizzes and surveys page. - Skip question validation: To skip question validation until the end of a quiz, check the “Skip required questions until submission” box. Participants can move forward even if they haven’t answered all required questions, but they must answer all questions before submitting their responses or the quiz won’t let the user submit.
Layout Preferences
- Layout Type: You can choose between “Horizontal” or “Grid” layout types.
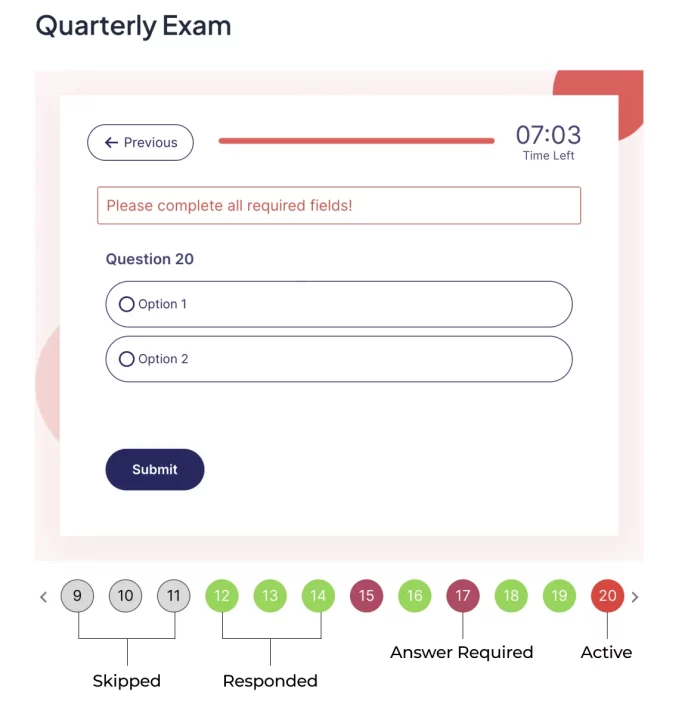
- The horizontal layout will show your navigation bar horizontally; if you have a lot of pages, the navigation bar will automatically include scroller buttons to help you scroll through all of the navigation buttons.
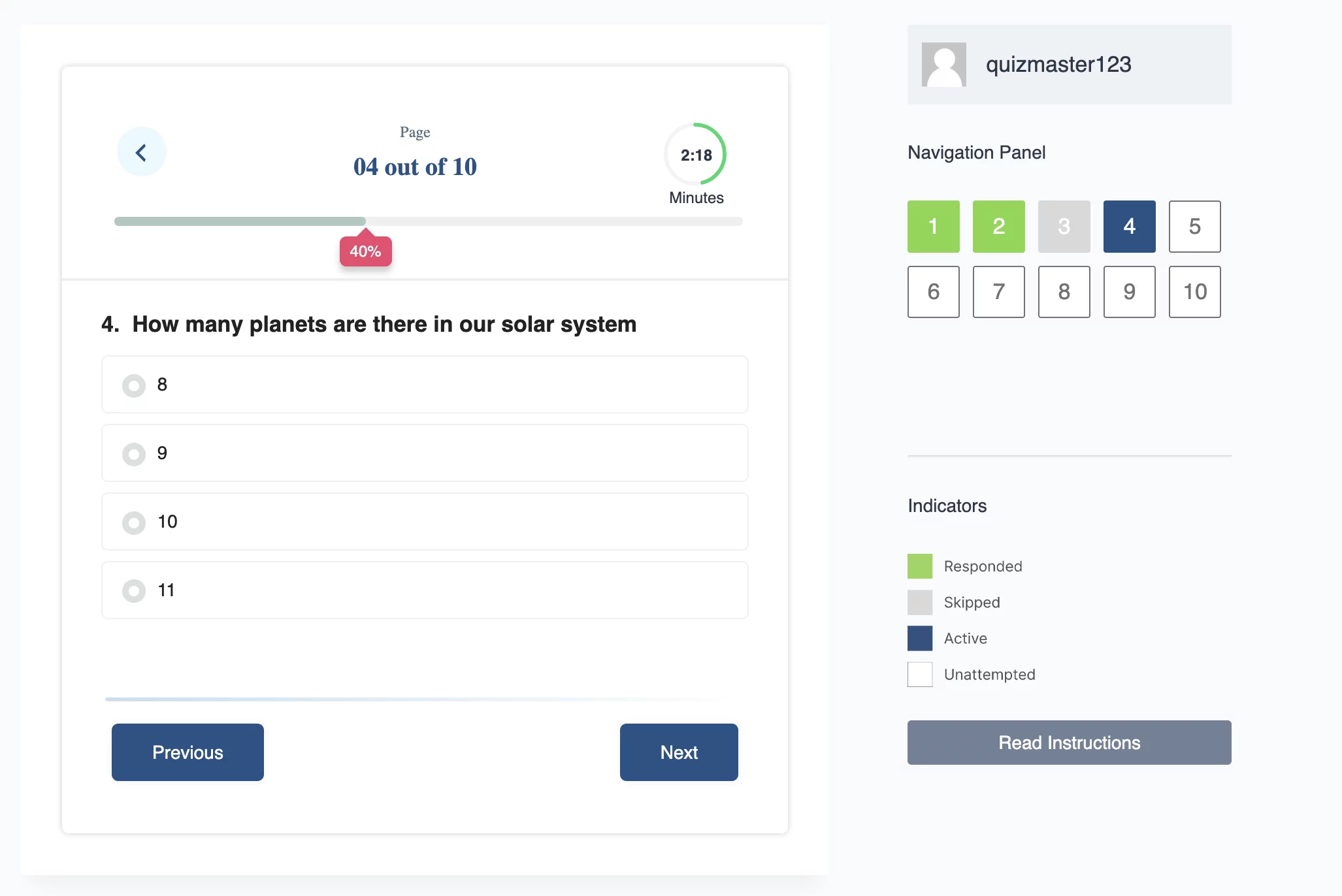
- The grid layout will be displayed as a grid setup, similar to a dial-pad, and is best suited when used in a small widget-like section of your pages or posts containing the relevant quiz.
- Button Alignment: You can adjust button alignment preferences between left, centre, and right alignment.
Button Configuration
- Customize buttons: You can set the custom sizes of the button selector by setting the width and height. Manage the radius, add borders, and set the gap between the buttons.
- Button colours on interactions: Configure colours of background, text, and borders in various states for Normal, Hover, Active, Responded, Skipped, and Required

Sample Quiz Navigator Setup

The above demo was created using the QSM theme. To achieve a similar kind of quiz setup, create a page with two sections – add quiz shortcode to the left section and the navigation panel shortcode to the right side followed by the indicators section, which can be built using custom HTML.
Troubleshooting
Common Issues and Solutions
If you encounter issues, ensure you meet the compatibility requirements:
- Use QSM Core 8.2.0 or higher.
- Activate your license key correctly.
Support and FAQ
For additional support, visit our Support Page or email us at [email protected].
System Requirements and Maintenance
Ensure your WordPress website has QSM Core version 8.1.17 or higher for Quiz Navigator to function properly.
Receiving Updates
Check your QSM account for the latest Quiz Proctor updates. Subscribe to our newsletter for release notifications.
Recommended Maintenance
Use the latest QSM Core and Quiz Navigator versions for security and performance.
Support and Contact Information
Contacting Support
For assistance, reach out to our support team on the Support Page.
Additional Resources
Find user guides and video tutorials on our Documentation Page and YouTube Channel.



