The Quiz and Survey Master Simple Popups Addon allows you to create popups that contain your quiz or survey. You can configure the popup to open by clicking a Shortcode link or by clicking on a chat-style widget floating at the bottom of the window.
Note: Some features of QSM are not compatible with third-party popups plugins like Elementor. These features may or may not work in some setups. In order to use the full features of QSM inside a popup, we highly recommend using our Simple Popups Addon.
INSTALLATION/SETUP
Once you have purchased the addon, you will have access to download the addon. To install, upload the addon as a normal WordPress plugin. To do so, go to the Plugins page and click Add New. Then, click Upload.
From there, upload the zip file that you downloaded when downloading the addon. Once the addon has uploaded, you should now have the plugin QSM – Simple Popups listed in your list of plugins. Activate that plugin. Once activated, the addon will add a new tab in the Addon Settings labeled “Simple Popups”.
SETTINGS/CONFIGURE
Before you can use the Simple Popups addon, we must first enter in the license key.
Adding Your License Key

Enter your license key from your account into the “Addon License Key” field on the “Simple Popups” tab of the “Addon Settings”. Once you have entered your license key, be sure to click “Save Changes” to save the page.
After adding the License Key, you can now use the “Popups” menu on the WordPress Sidebar.
There are two ways of using the Pop-up plugin
- First is by pasting a Shortcode to the desired page/post and using it as a HyperLink, which once clicked opens up a Window with the chosen Quiz/Survey
- The second is by pasting the pop-up script in your post/page which sets a floating widget icon at the corner of the browser window which once clicked opens up the Quiz/Survey in a separate popup window.
You can find both ways of configuring the addon in the coming paragraphs.
Method #1 – Popup using the Shortcode
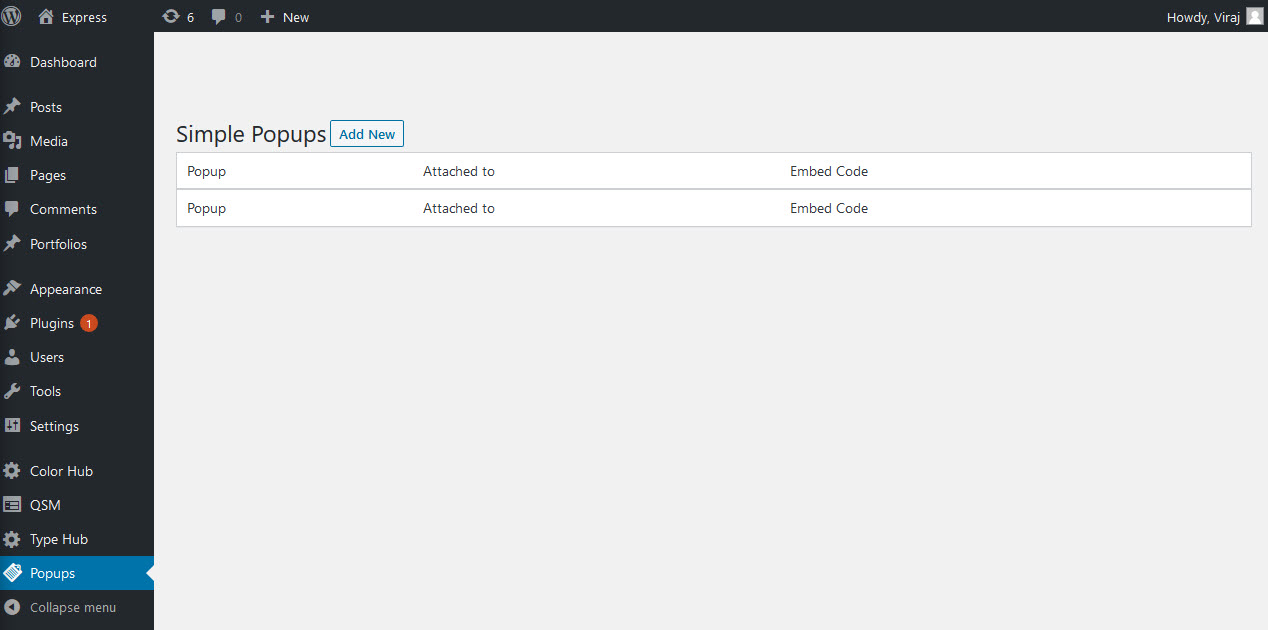
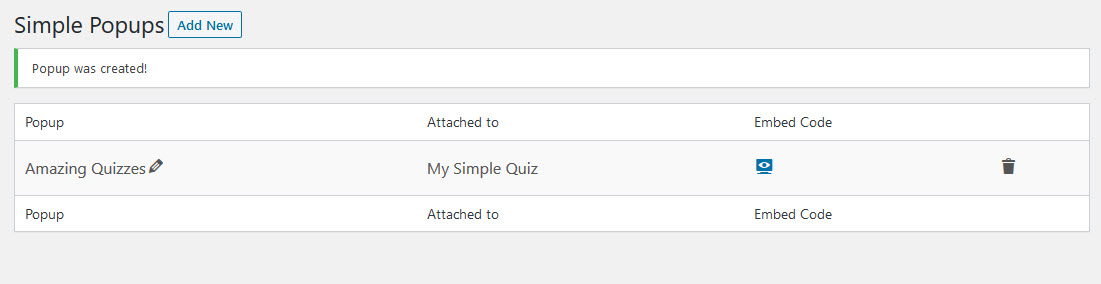
To get started, look for the “Popups” page in your WordPress admin menu. Click on that link to get to the “Simple Popups” page shown in the image below.

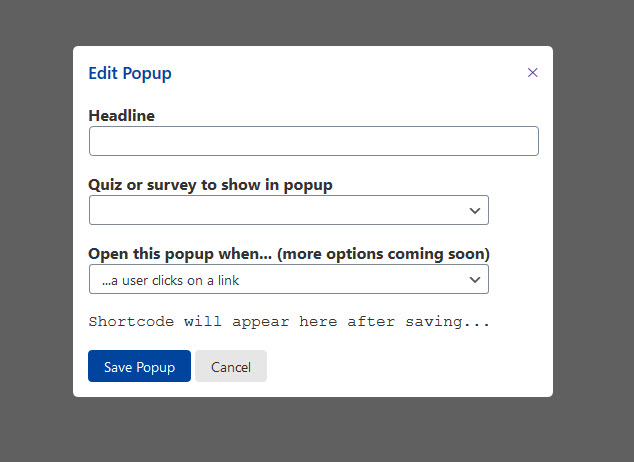
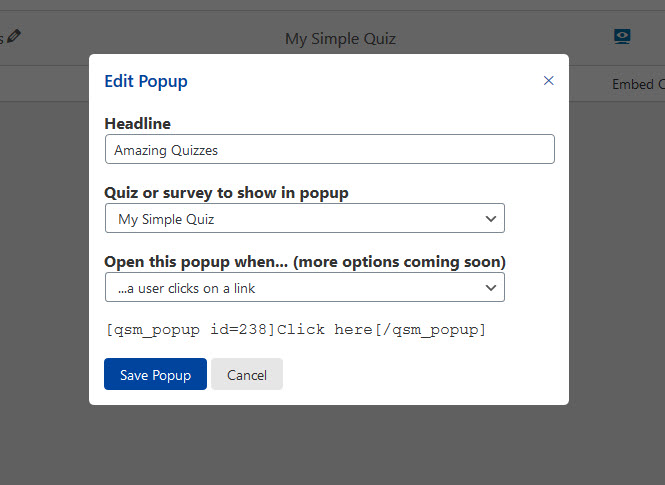
Click the “Add New” button at the top of this page to create your first popup. This will open a new popup where we can customize our popup like in the image below.

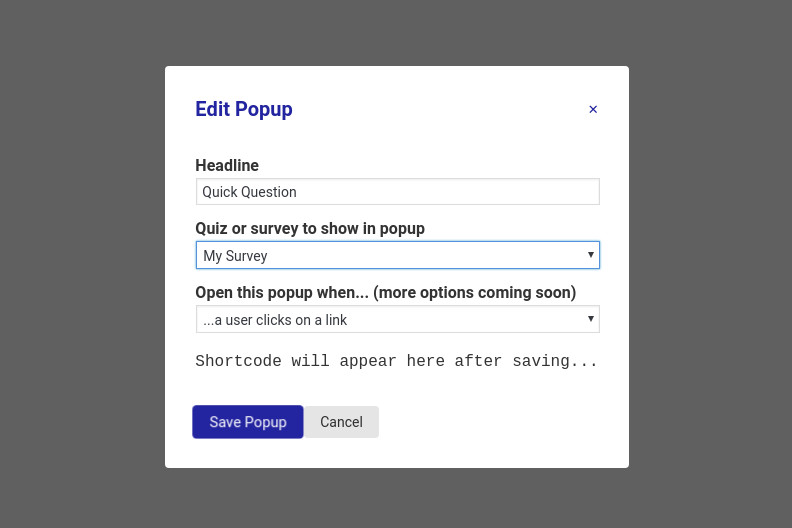
The “Headline” is shown at the top of the popup. Fill this in with any text you want the user to see.
Then, select an existing quiz or survey from the “Quiz or survey to show in the popup” list

With your popup configured, click the “Save Popup” button to create your new popup.

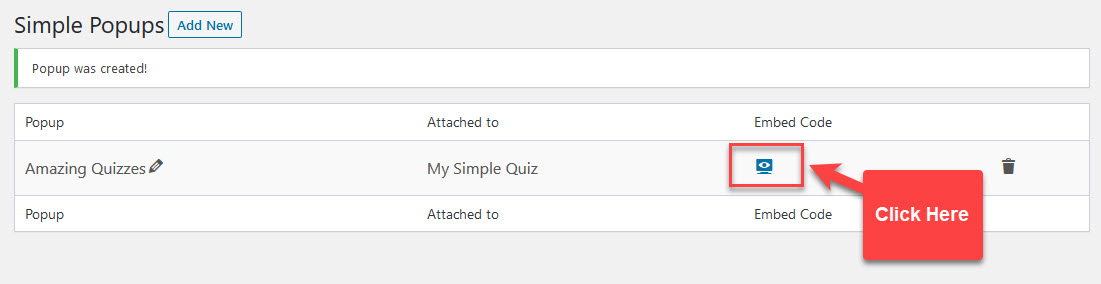
Once created, you can click on the popup’s name in the table to edit the popup again. To delete the popup, you can click the trash can icon on the far right of the table.
Let’s click the popup’s name so we can see the popup’s options and the shortcode to use the popup.

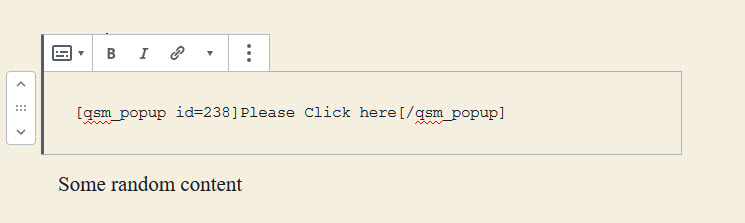
We can now copy the shortcode shown for our popup and paste it into an editor as shown in the image below.
You can change the text “Click here” that is inside the shortcode to make your link have other text.

Once you paste your shortcode into an editor for a post, page, widget, or other elements, be sure to save your changes. Now, you can go view your changes.

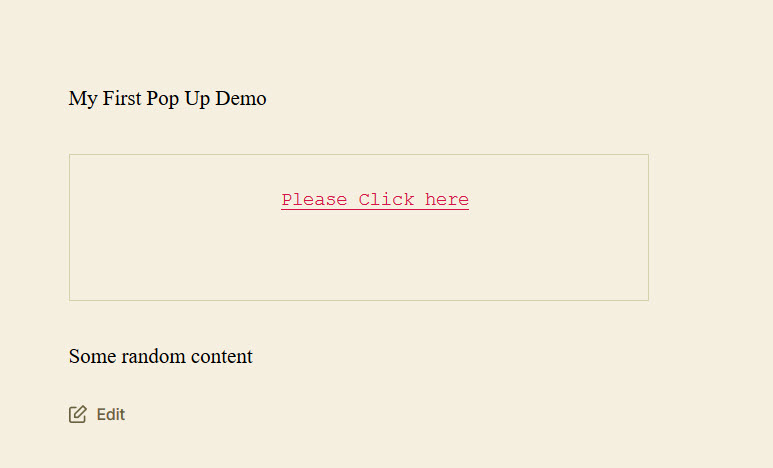
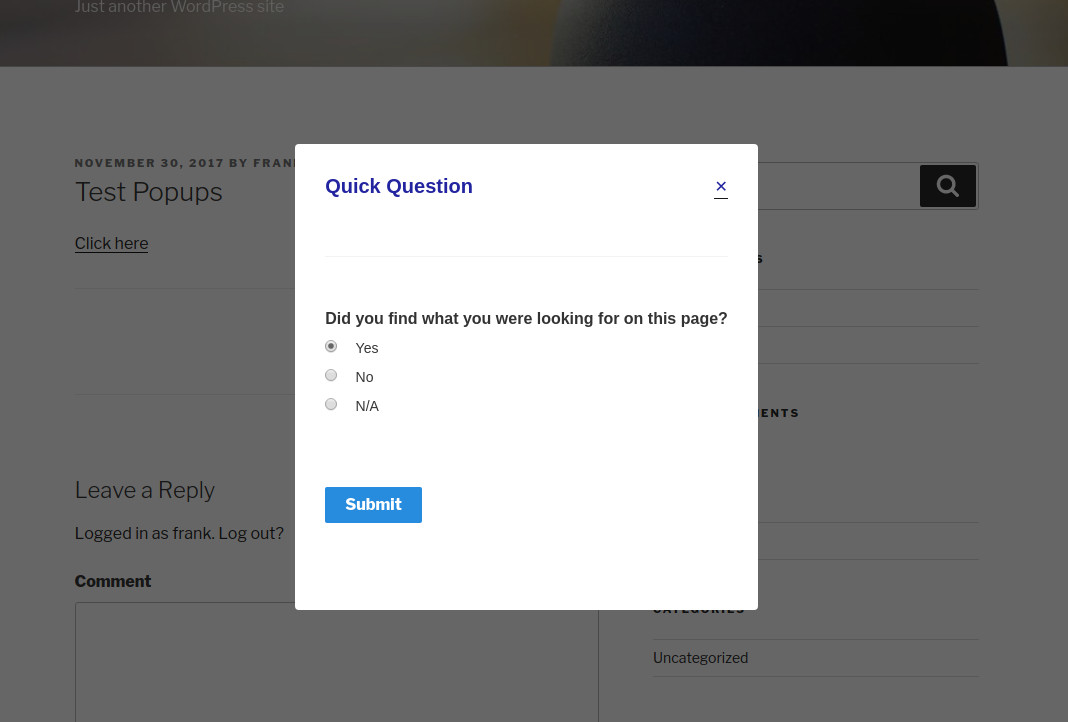
You will see the text between the shortcodes displayed as a link. If you click on this link, you will see your new popup.

Your popup is now configured and ready to be used!
Method #2 – Popup using the Embed Code (Widget)
In this method after you have configured the Popup Headline, Chosen the appropriate Quiz or Survey, chosen when to open the popup, and saved it. Now you need to configure the embed widget.
For this, you need to click on the Embed Code icon as shown in the below image

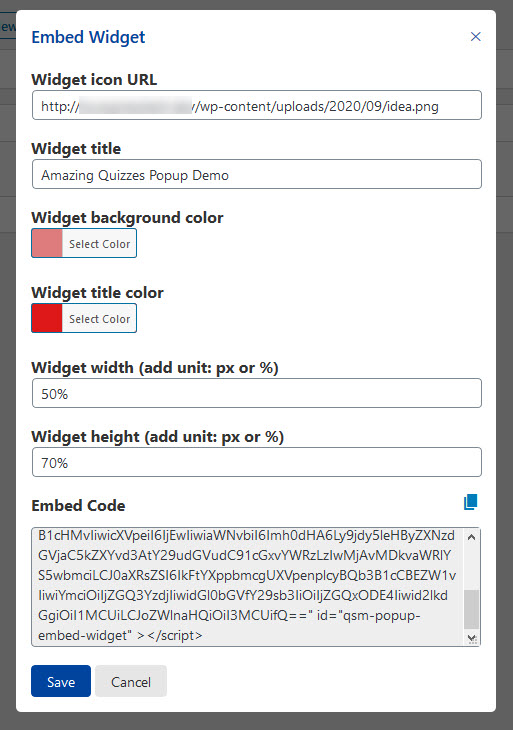
After clicking on the Embed Code Icon a window opens up with all the options needed for configuring the Embed Widget Popup.
You will see the following options as shown in the below image

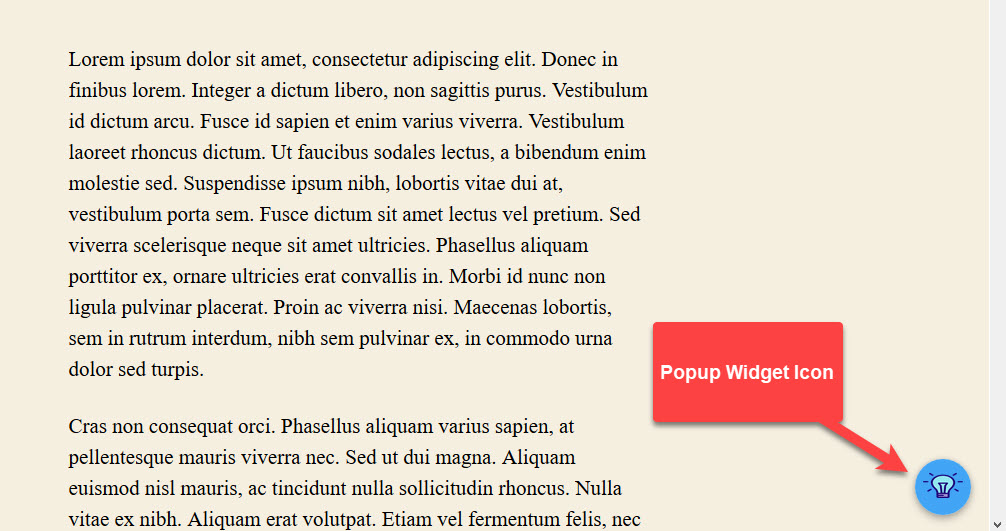
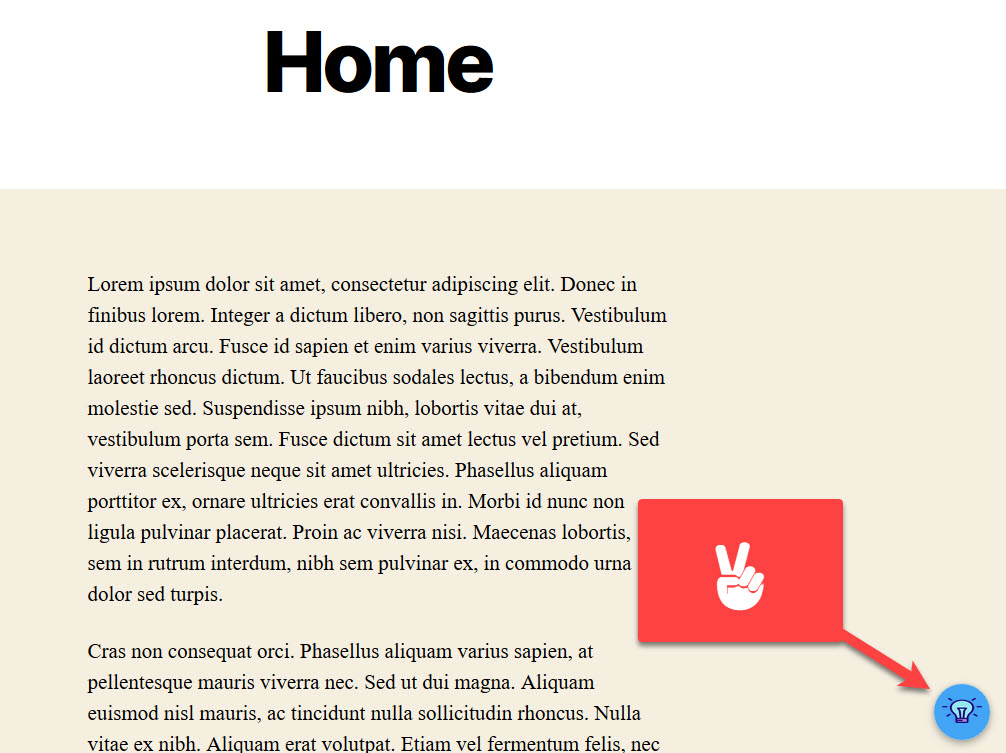
- Widget Icon URL: Here you need to specify the path of the Icon which needs to be displayed to the user as the popup widget icon that will float at the bottom right of the browser window. That will look somewhat as shown in the below image.

To display your own custom icon you can upload the icon to your WordPress Media Library by going to Media > Add New. Then Hit the Select Files button and open the desired icon and upload it.
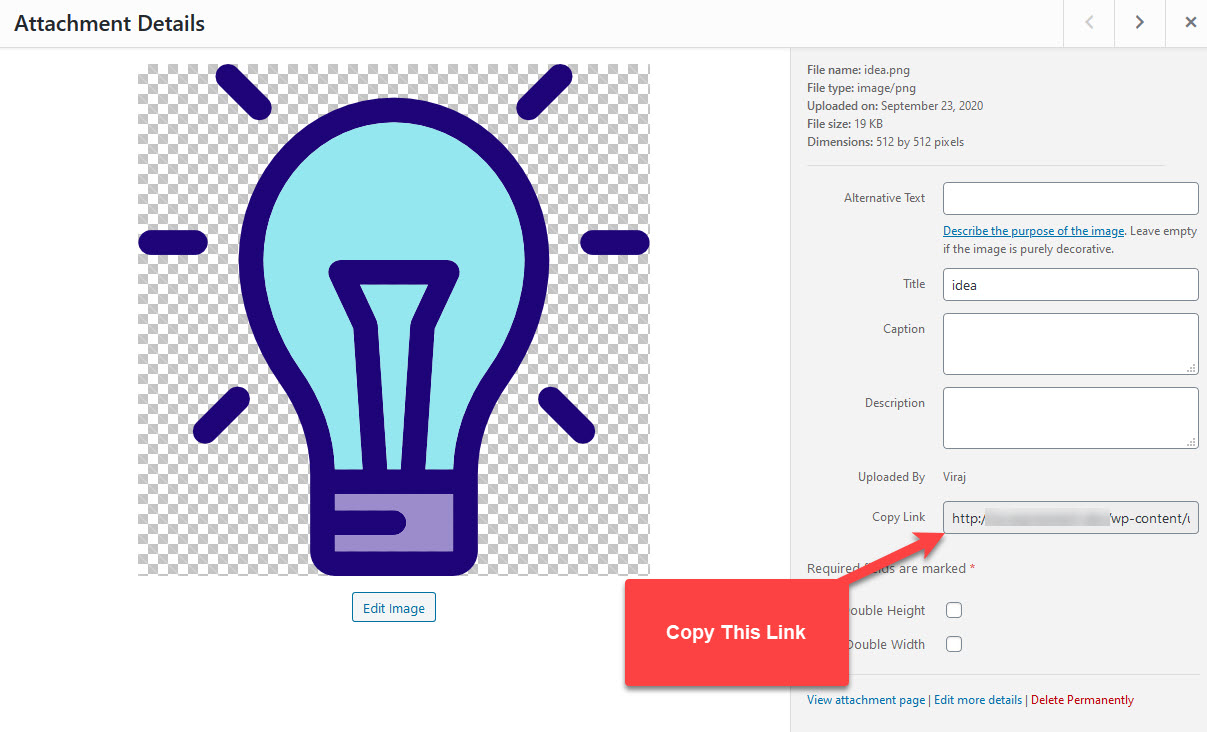
After uploading the icon you can see the icon in the Media items list. Now click on the newly uploaded icon and this opens up Attachment Details as seen in the below image.

Now you need to copy the uploaded icon’s link as shown in the below image and paste the copied link in the Widget Icon URL Field of the Embed Widget Window.
- Widget Title: Here you can name the Title you want to see on the Widget, here I’m naming it Amazing Quizzes Popup Demo
- Widget Background Color: Select the color scheme of the Widget background by opening the Color Palette. You can also add a hex color code to get the specified color.
- Widget Title Color: Just as the Background color, with this option, you can color the Widget Title and match it with your website’s color scheme.
- Widget Width: Here you need to specify the width of the Quiz/Survey that will open up after the user clicks on the Widget Icon. You can specify the width in px and %. Example: 500px or 45%
- Widget Height: Here you need to specify the height of the Quiz/Survey that will open up after the user clicks on the Widget Icon. You can specify the height in px and %. Example: 800px or 75%
- Embed Code: Here you can see a really long script that is generated after you have specified all the above details and have saved the configurations. If you are unable to see the code then you need the save the changes made and once again open the Embed Widget Window.
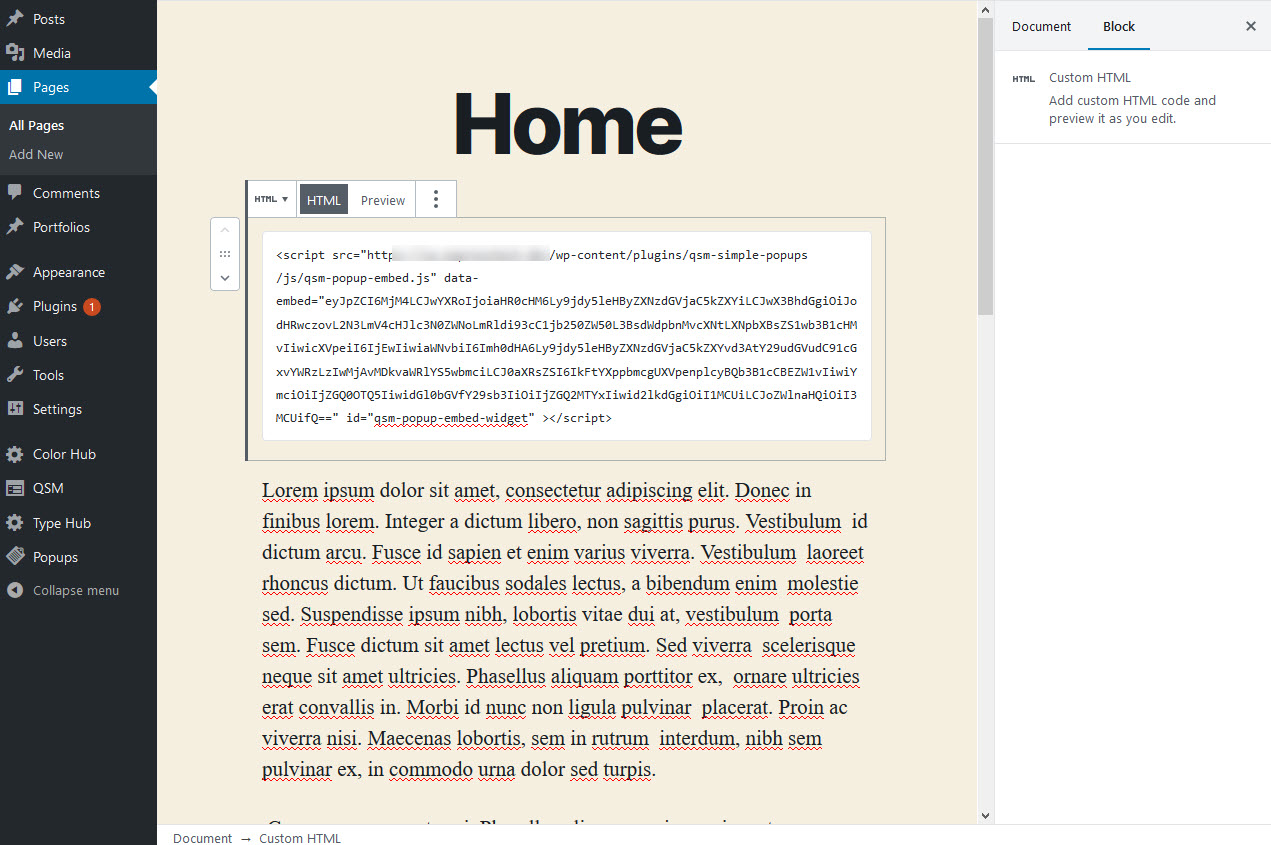
After you see the code, you need to copy the generated code by hitting the copy icon or manually selecting and copying the code and pasting it to the page or post where you need the Widget Icon to be displayed. As shown in the below image.

Note: Paste the code in HTML Style Block to get it working
After Pasting the code, Update the Post or Page and View the Updated Post or Page. If all goes well You will see the Widget Icon Floating at the bottom right corner of the browser window as shown in the below image.

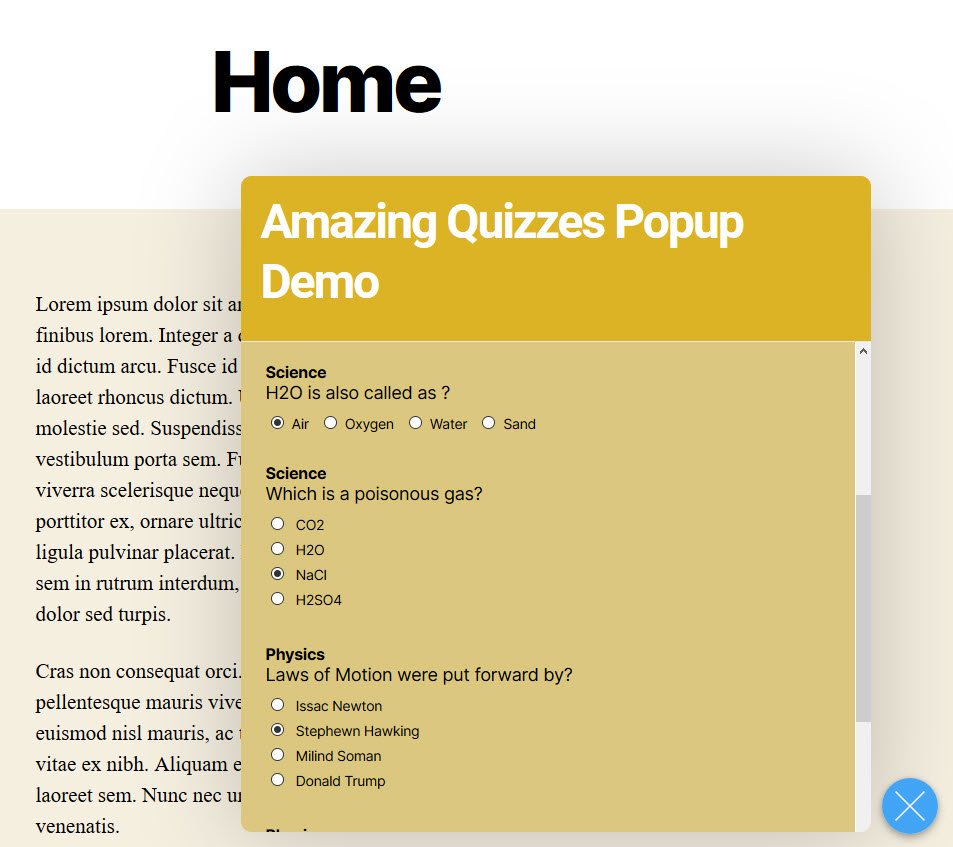
After Clicking on the Icon, the below window pops up.

This is how you set up and configure Simple Popups Addon.
If you have any trouble implementing the Simple Popups Addon or have more questions about the process, please fill out a support ticket by going to the WordPress dashboard and selecting ‘help’ in the QSM plugin and our support guru will be able to help you.



