Let us learn how quiz embed works for the QSM plugin!
An easy audience-focused quiz that overviews your organization is a great way to boost traffic. So, we brought this blog post to demonstrate how to embed a quiz on your WordPress site.
QSM is a WordPress survey plugin that lets you construct attractive surveys with many options. These surveys can be used to increase user engagement on blogs.
In this blog, we will go over how QSM offers to quiz embed procedure, and that too without any prior knowledge requirements.
What is a Quiz?
A quiz is a form of brain teaser in which a man attempts to effectively respond to questions regarding a specific or mixed set of topics. It can help you determine how keen your thinking is.
Different types of quizzes are accessible nowadays. Quizzes keep you entertained for hours. Teachers used to utilize quizzes to assess their students even in the academic segment.
Online quizzes have recently grown in popularity, with an increasing number of website owners adopting them. Regardless of the industry, quizzes are useful.
It could be an e-commerce site or a platform for entertainment. A quiz is essentially an online survey or test that allows you to compel a customer to make a purchase or make a decision.
Why do Quiz Embedding?
Quizzes have been taking a toll over endless paragraphs of nothingness.
Let us understand by an example of doctors. We all know how difficult it is to make people realize the ailments or the treatments they should go through.
These days, a quiz has replaced reading endless texts in search of “What is wrong with me?” Mental health quizzes and wellness quizzes are appropriate examples to justify it.
So, to create an interactive dialogue between the user and the host, you could simply embed the quiz on your website.
The quiz embed features allow to:
- Make the blogs engaging
- Make users understand the text more
- Make a fun way of learning without having to read texts endlessly
- Establish a hierarchical manner of user engagement flow.
QSM Plugin
Before we begin with the quiz embedding process, we need a quiz. For that, we need the QSM Plugin.
To download the QSM Plugin, you can follow the given steps.
Option 1: Download from your WordPress dashboard
- Go to your plugins menu in the WordPress dashboard
- Search for “QSM” or “Quiz and Survey Master” in the search bar
- Spot the QSM plugin
- Click on Install and then activate
- Your plugin is ready to use
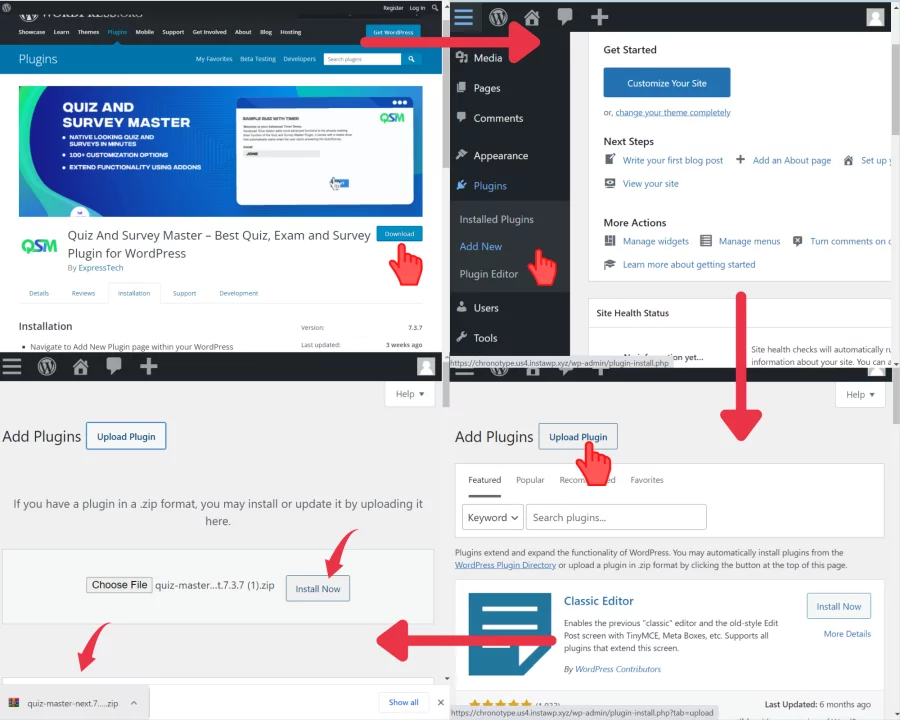
Option 2: Download from WordPress’s official website
- On the WordPress website, go to the plugins menu
- Search for “QSM” or “Quiz and Survey Master” in the search bar
- Download the setup to install the plugin
- After downloading, the .zip file, toggle to your WordPress website
- Go to the Plugins menu
- Click on “upload plugin”
- Drop your .zip file into the dialog box
- Click install and activate
- Your plugin is ready to use

How to do Quiz Embedding?
To embed a quiz on the website with the best quiz plugin, QSM, is an easy task. But you would be surprised to know that there are 4 WAYS to do this simple task!
The Quiz and Survey Master plugin offers you the best and here are the 4 ways in which you can add quizzes to your blog or website-
Method 1: By Linking the Quiz Page
This method of quiz embedding has been used recurringly through the past few decades since online quizzes came into fashion.
Quizlet embedding can be done by this method very easily. QSM quiz embed features this method too. You can do so by following the given steps:
Step 1: Create a quiz page on your website
This is the step you need to do before beginning the actual embedding process. You can create the quiz using the quiz and survey master plugin.

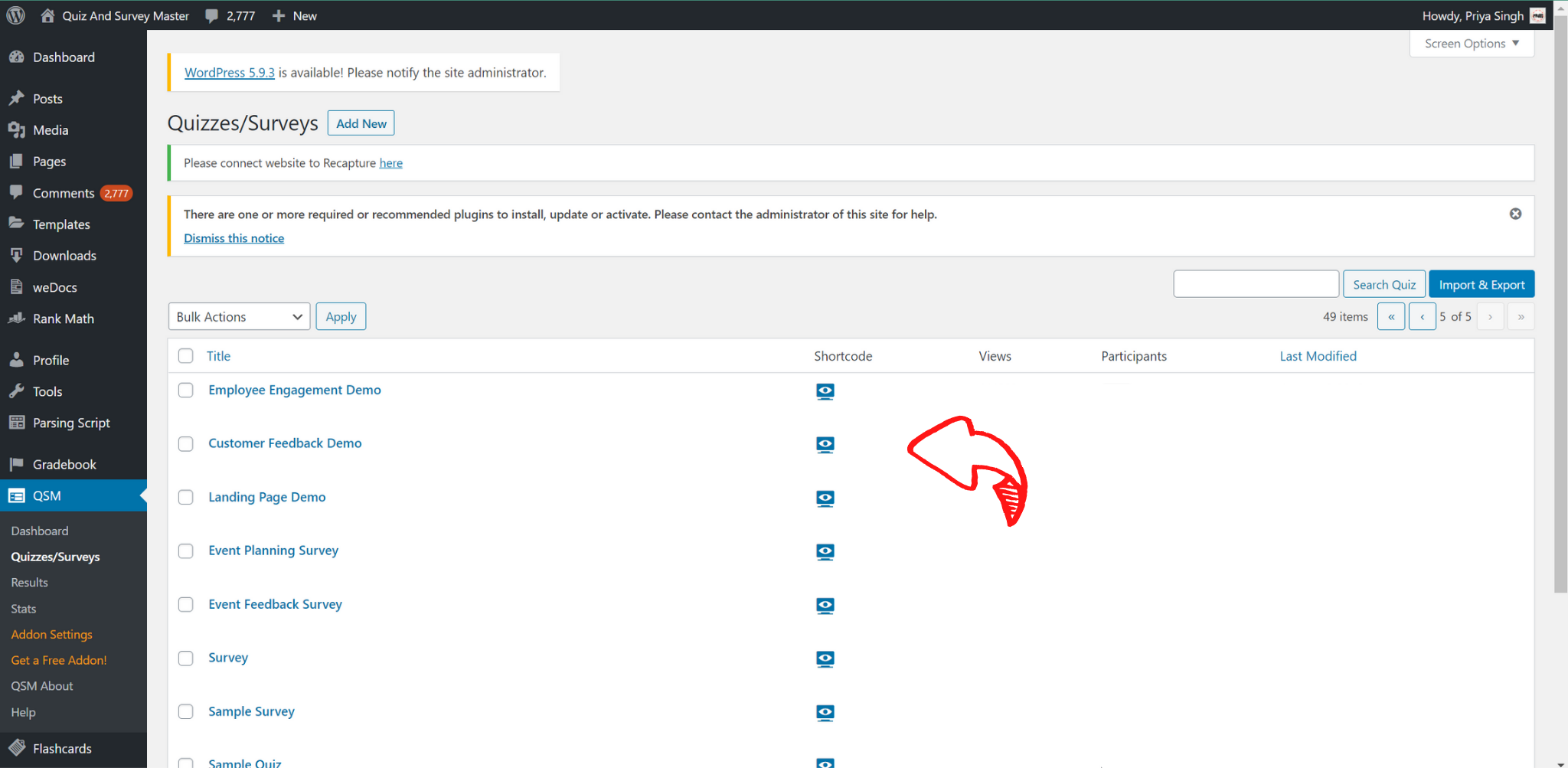
After you create quizzes, you can see them in this tally form on your QSM dashboard.
Related: Learn how to create a quiz on QSM
Step 2: Creating a Quiz Page
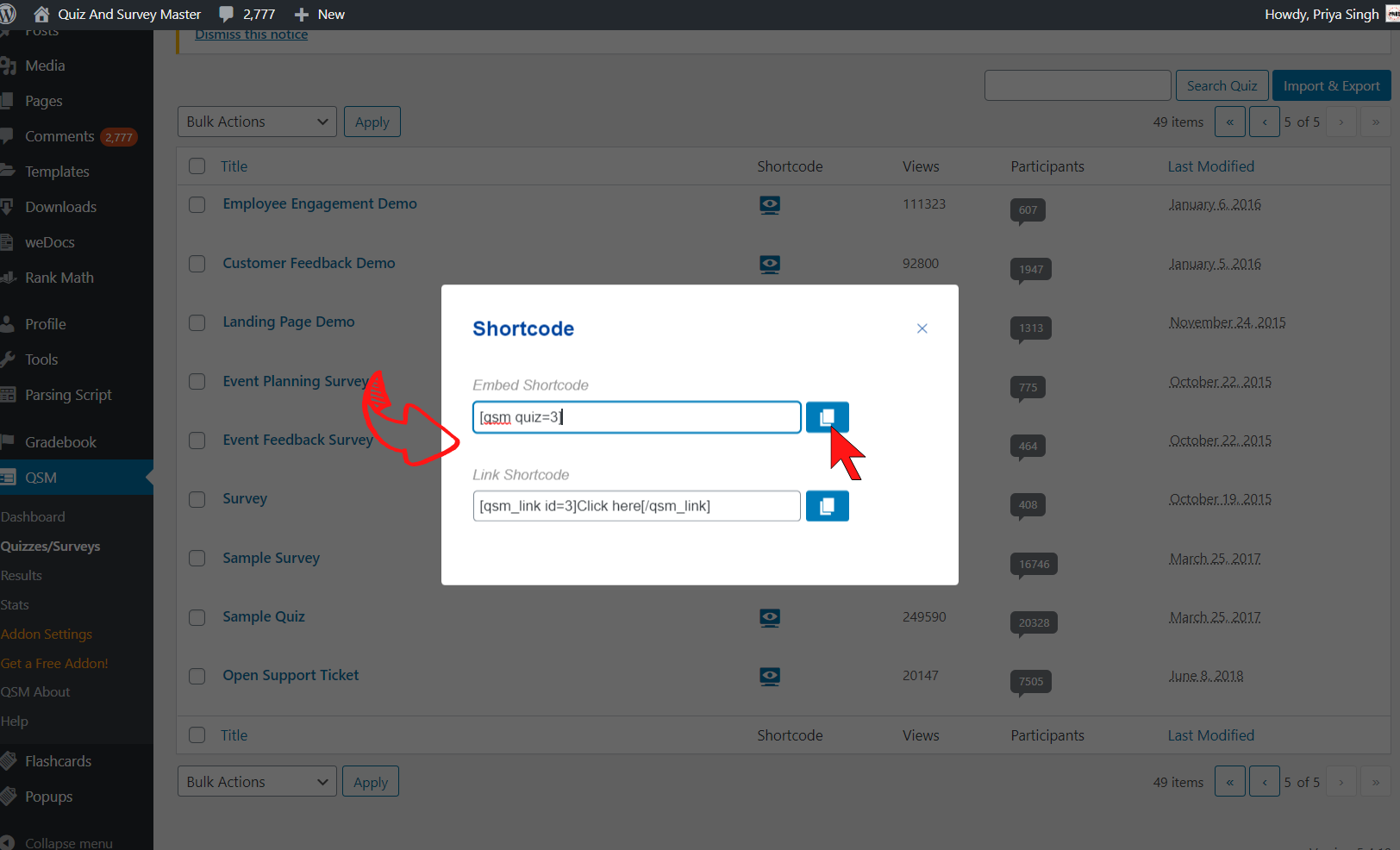
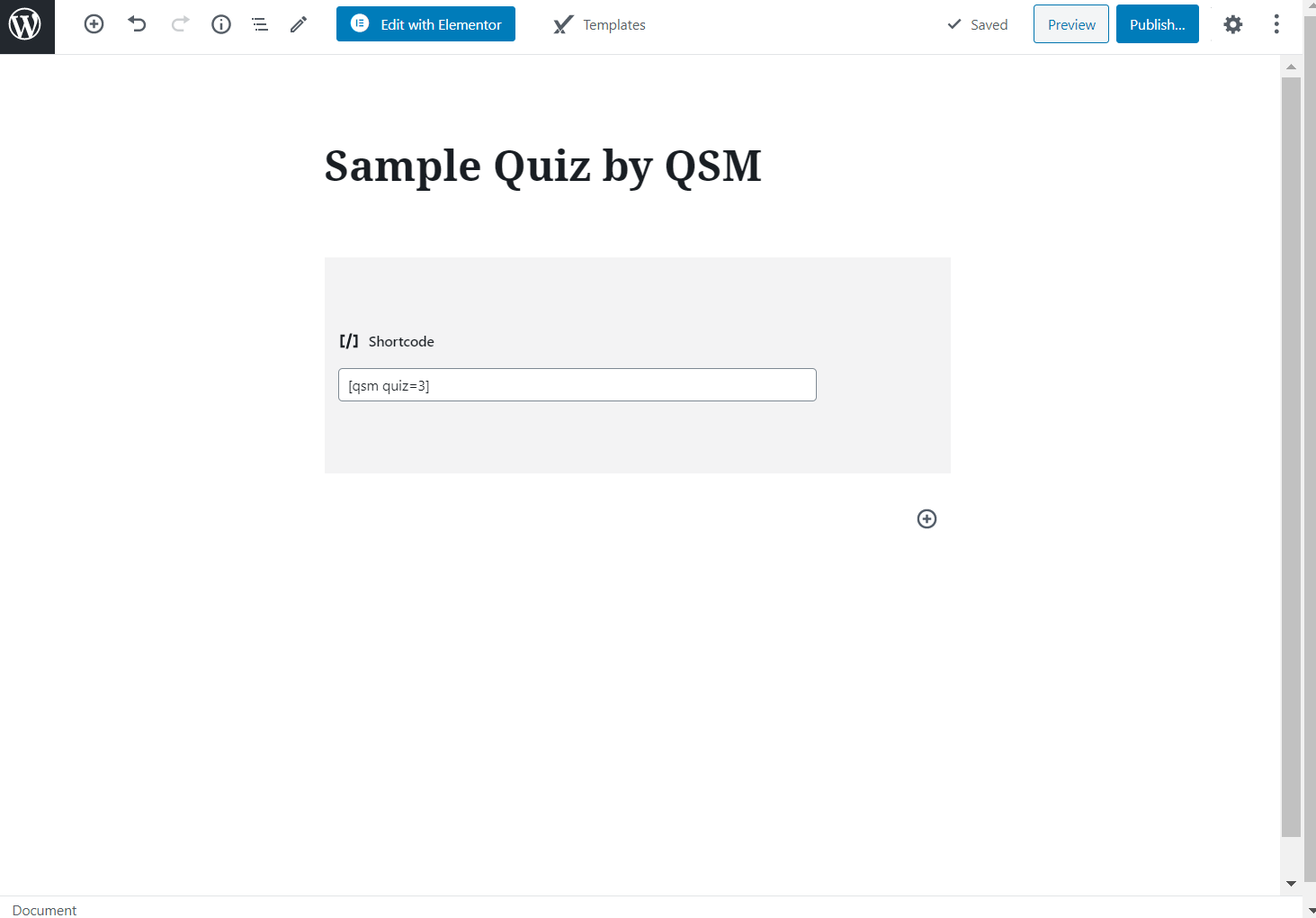
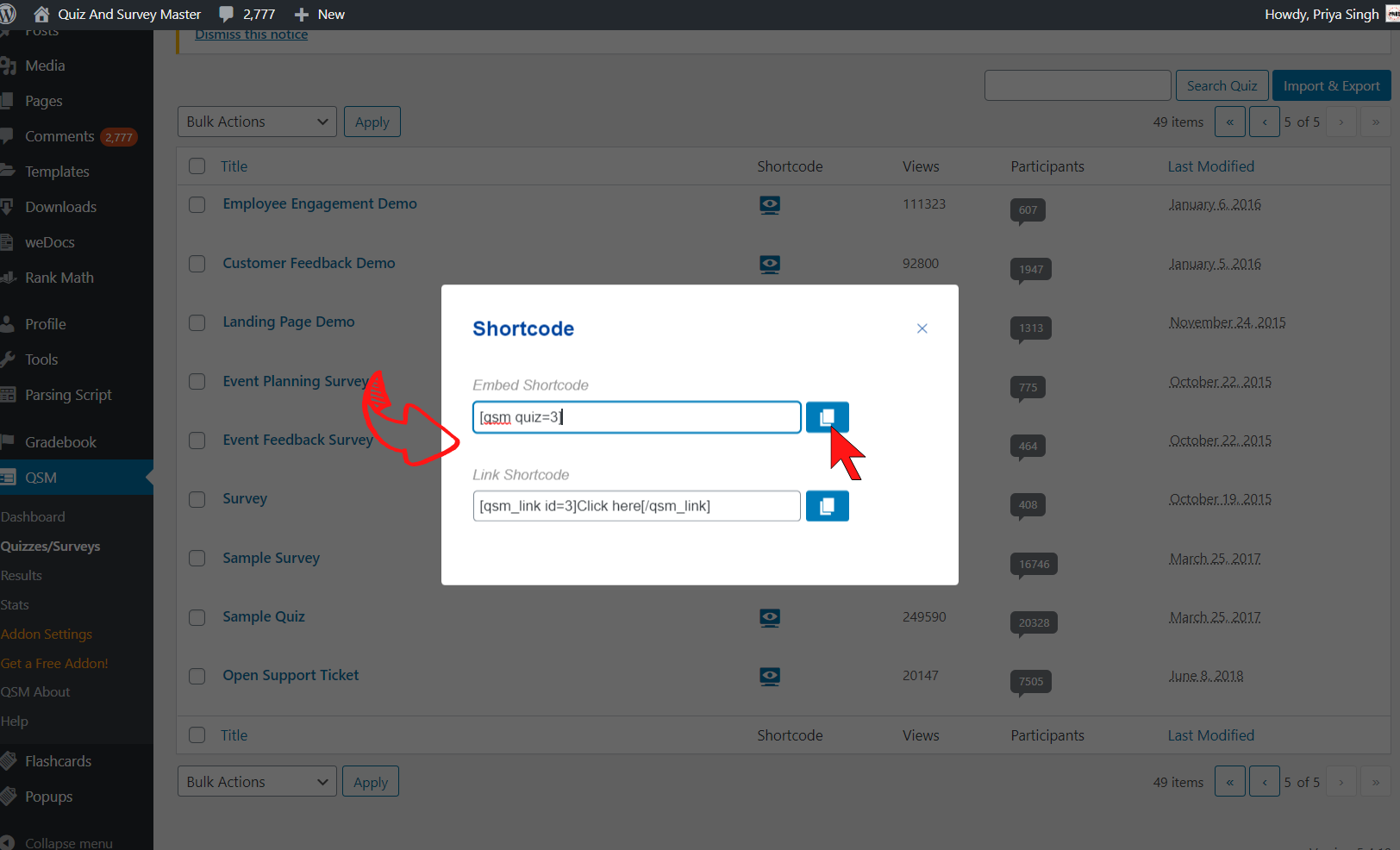
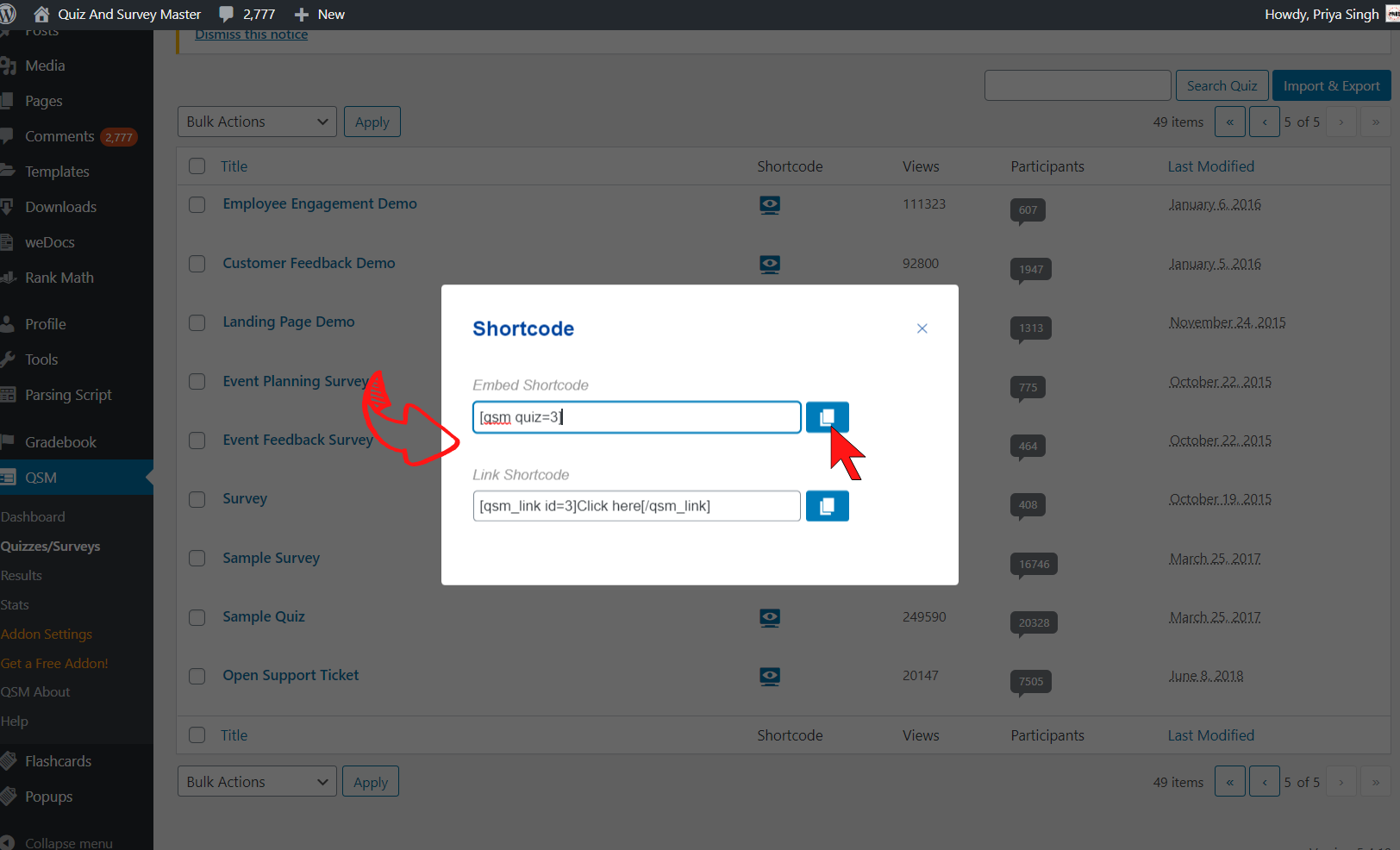
Choose the quiz you want to embed, we are taking a sample quiz that we have prepared already for this blog. Copy the Quiz shortcode.

Now we would create a “new page” named: sample quiz.
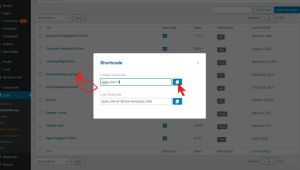
In that post, you have to create a “Shortcode” block and paste the quiz shortcode, as shown in the image.

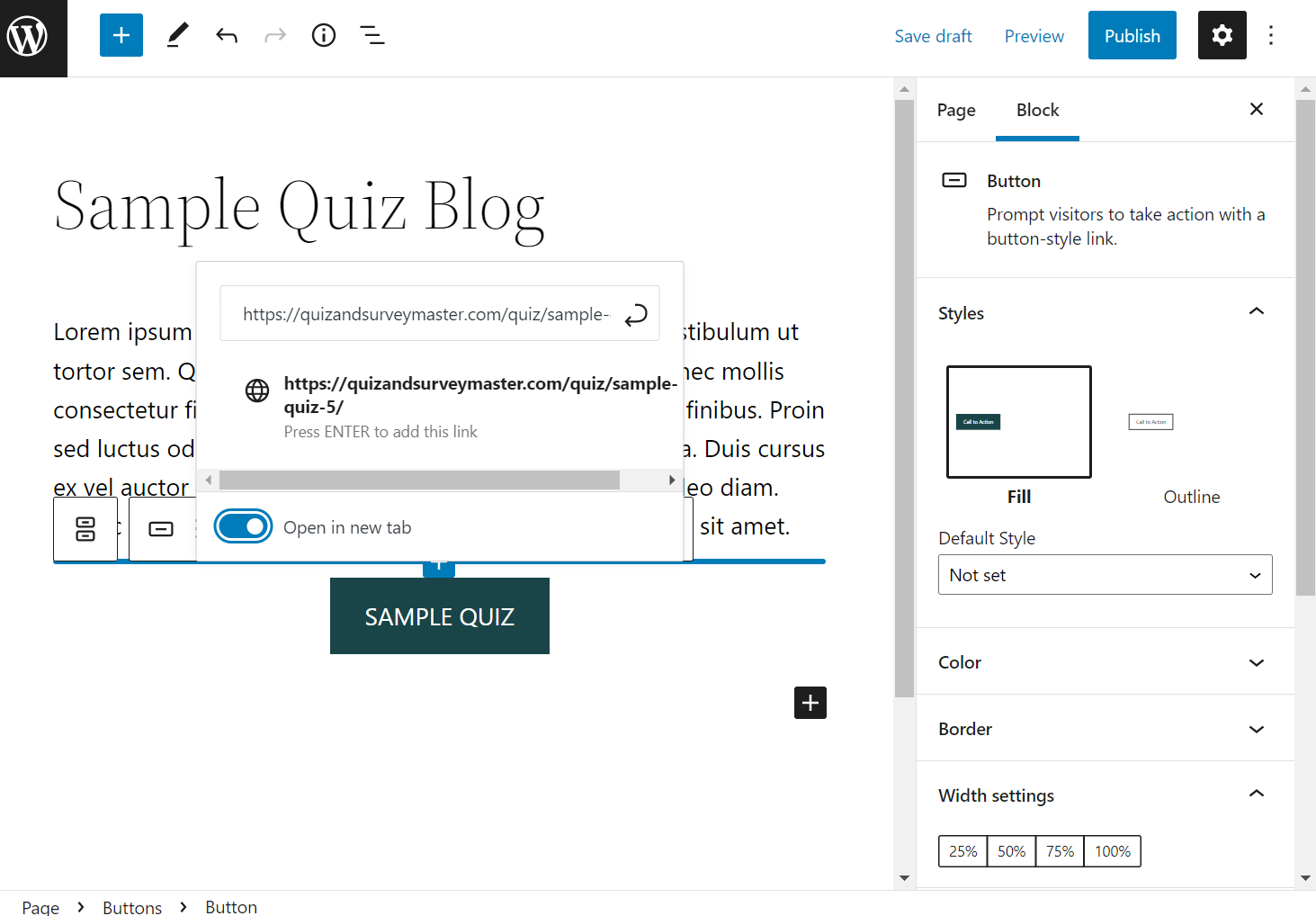
Step 3: Linking the post
Once the post has been created, you can simply get the link of the post and add the link in a button to the required post.

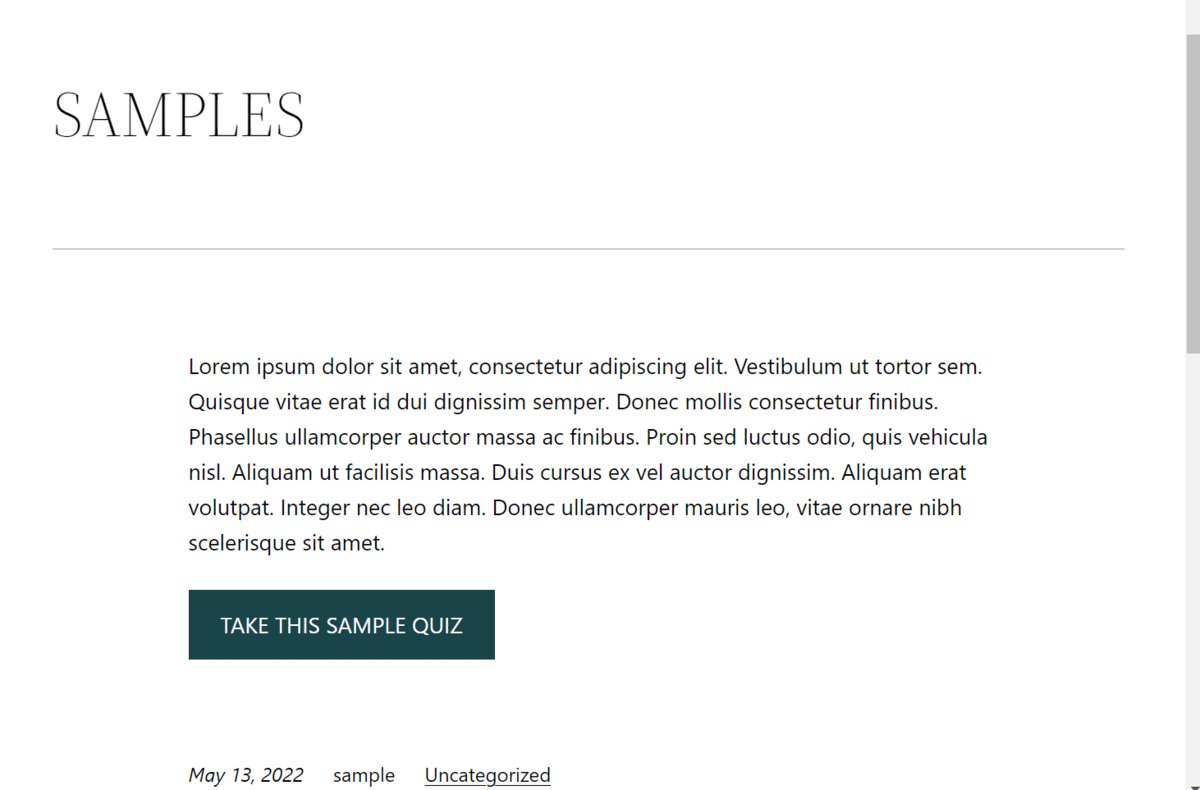
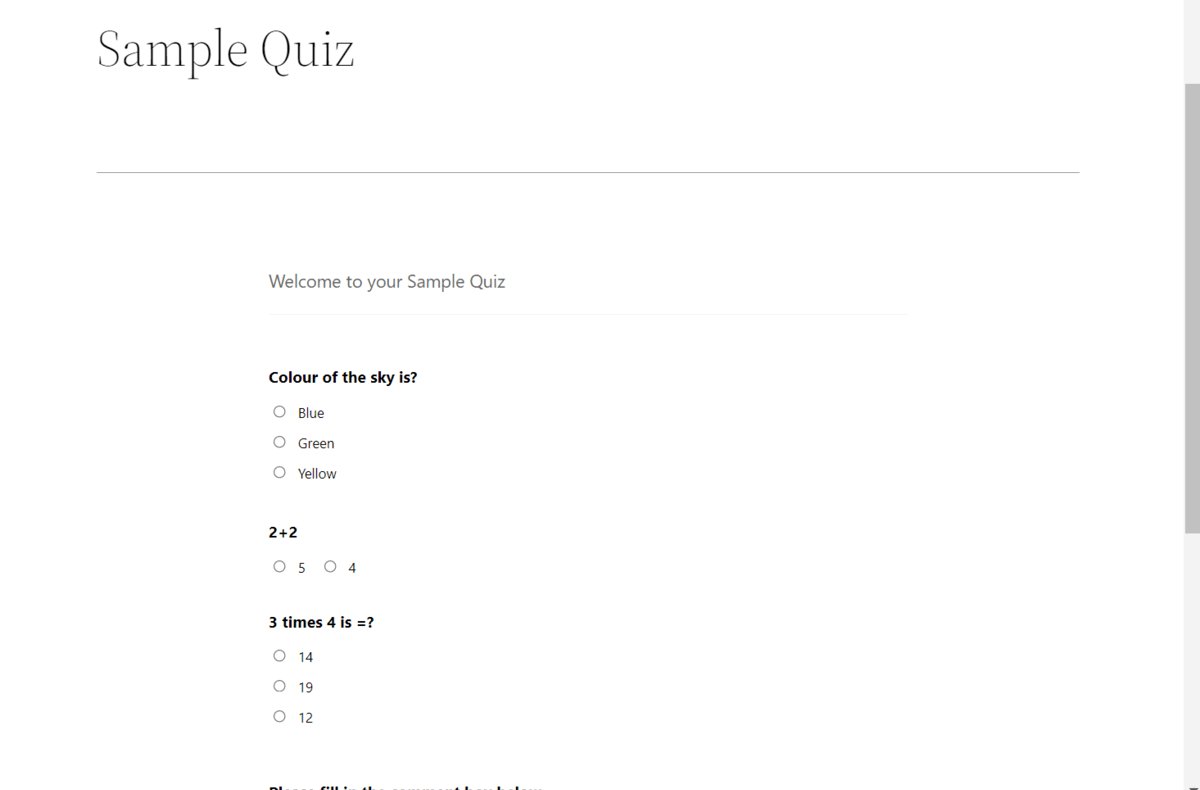
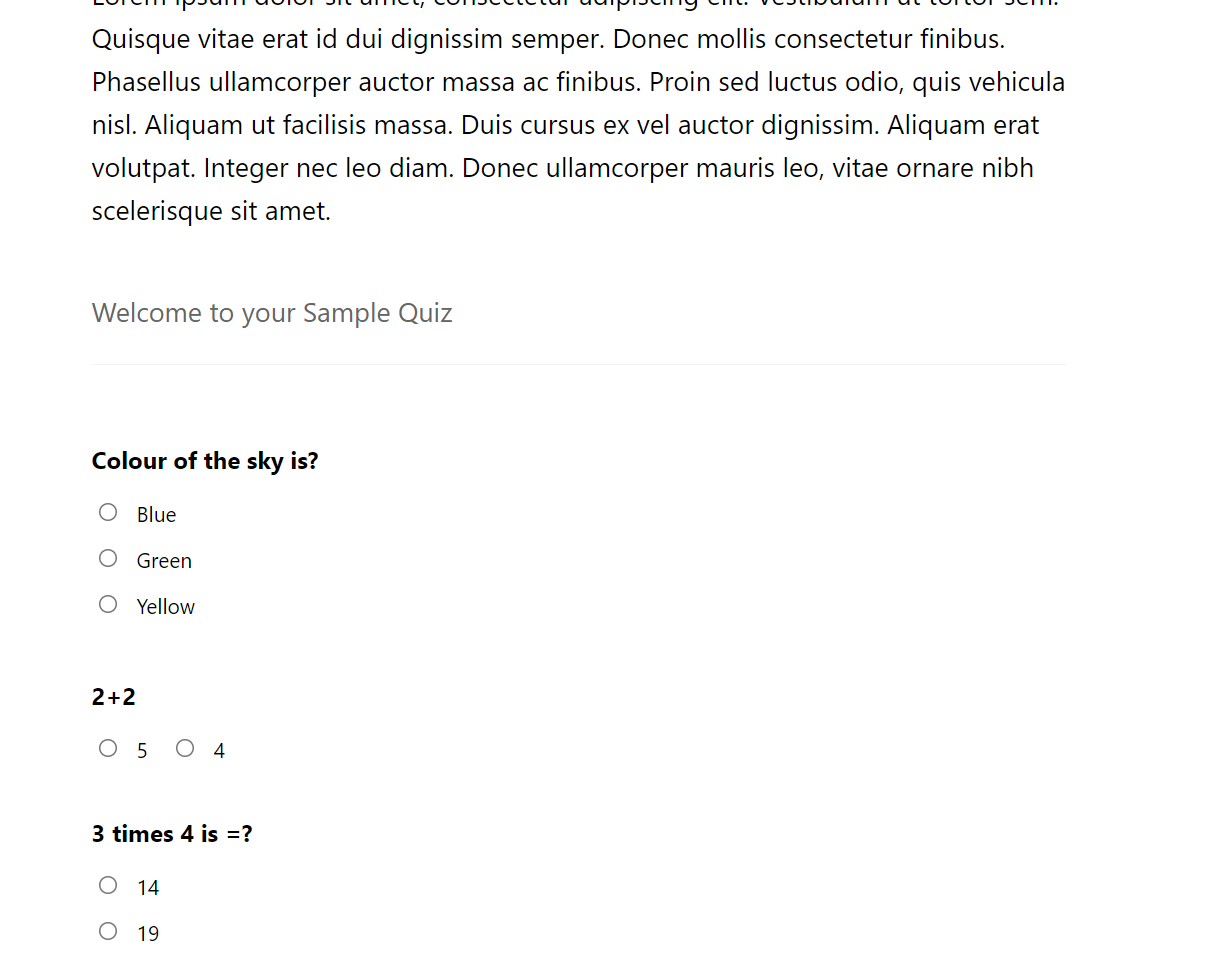
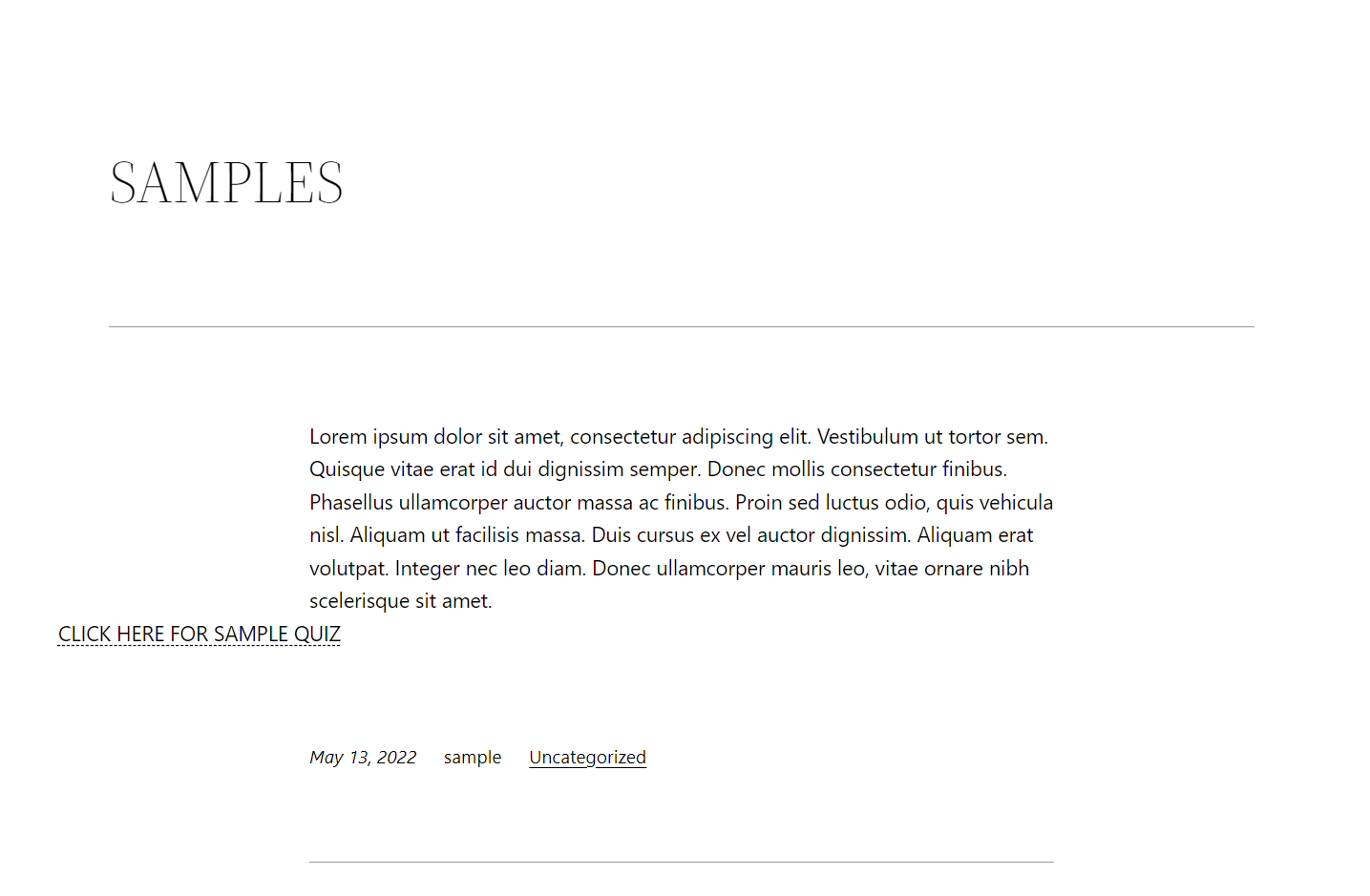
And this is how you can embed a quiz on the website through a button link. You will see your embedded quiz as shown below.

Method 2: By Adding a Quiz to the Post
This method is exclusive to QSM and is the easiest way to embed your quizzes directly into the posts. This quiz embed method is best when you are writing blog posts.
Step 1: QSM Quiz Embed code
After your quiz is completed, copy the “embed shortcode” of the quiz.
This is a good way to embed quizzes on the website. It increases the chance of people taking your quizzes, with this online quiz embed method.

Step 2: Quiz Embedding
In your post, add the QSM quiz embed code. Preview the quiz to see if the quiz has been added successfully.

The embedded quiz will appear, as shown above, in the position between the blog, you set your shortcode.
Method 3: By Linking through the shortcode
This method is popularly used when you have to run your quiz in the background.
QSM quiz embed through link shortcode is a good way to give your quizzes a headstart without letting it overpower your content.
Step 1: Copy the QSM quiz embed code (link shortcode)
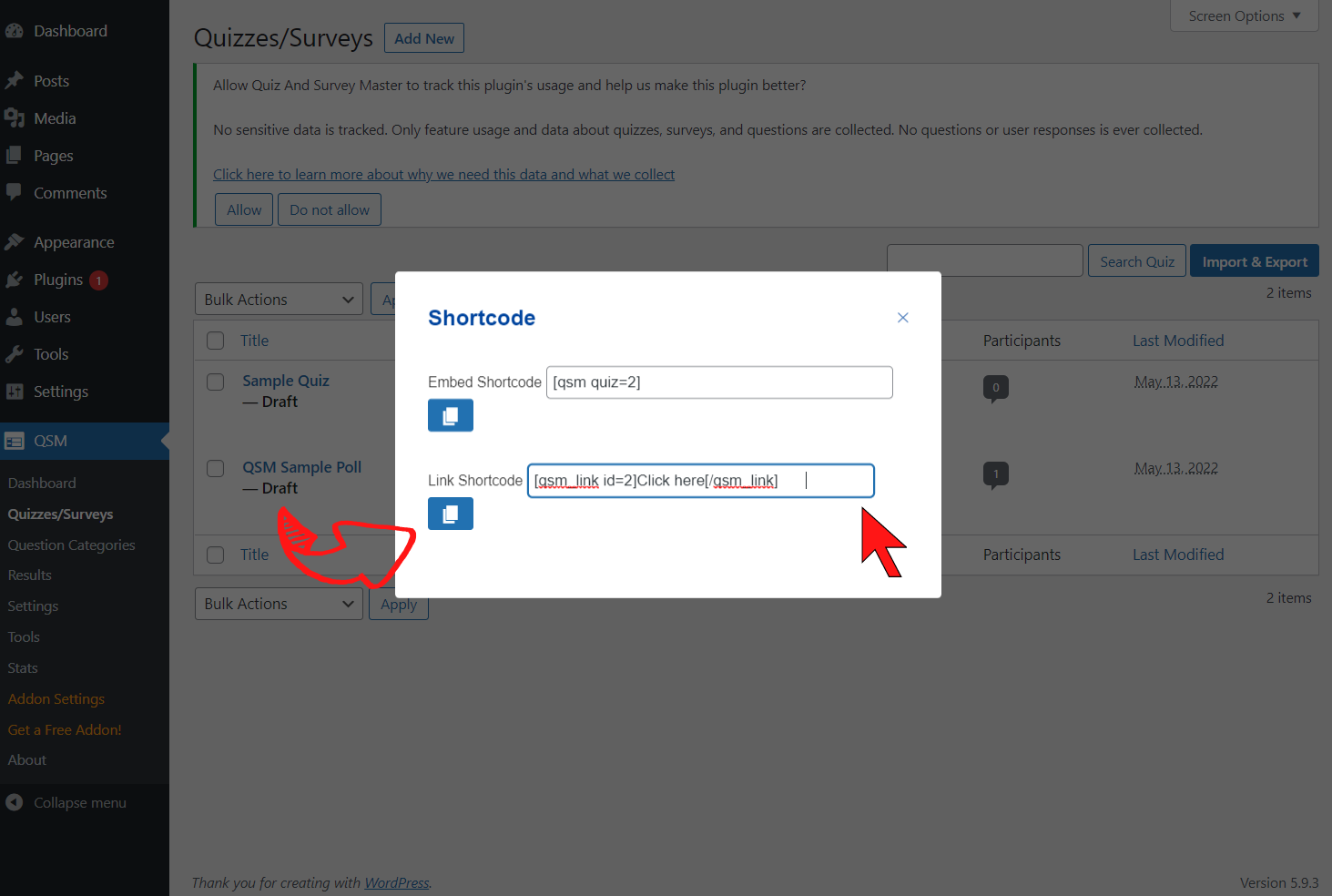
You are required to copy the link shortcode from your quiz. As shown in the image given below.

Step 2: Putting the link shortcode
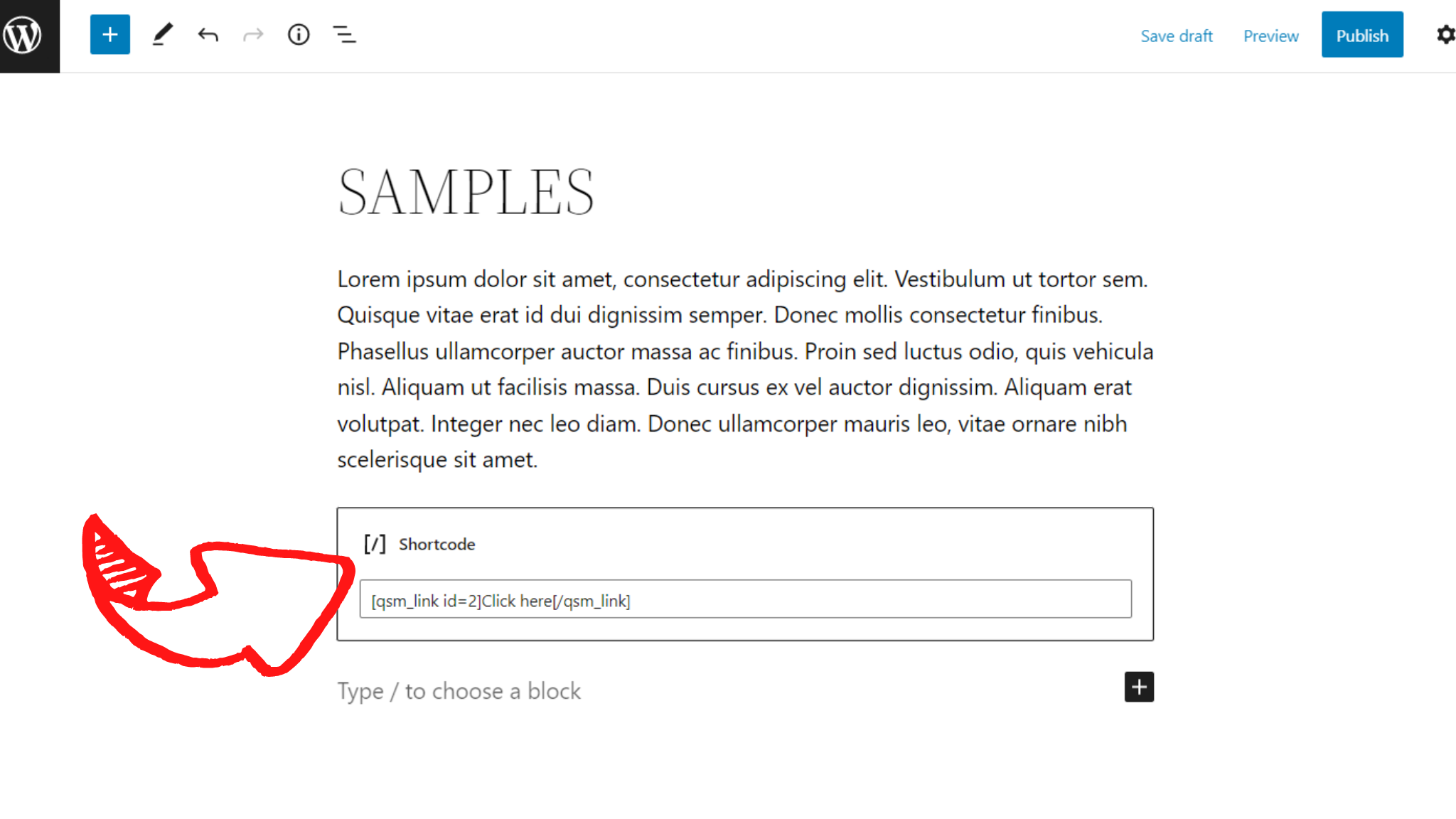
Once you are back to your edit post page, you can simply paste the link shortcode.

This is how you will see your page and the embedded quiz once you add the link shortcode. The anchored text will appear in the lower-left corner.

Method 4: By adding a PopUp
The last method is by adding a pop-up to your Quiz and Survey Master plugin. This popup feature is an Add-on that QSM offers.
It makes your quizzes and surveys more organized and it can be accessed through the user’s will without bringing all the attention to the quiz itself.
Step 1: To purchase and activate the Simple Popups Addon
To purchase the Simple Popups addon you can simply log on to the QSM official website. It provides a smooth and easy purchase without much hassle.
Related: How to install and use the Simple Popups Addon
Step 2: Create Popup
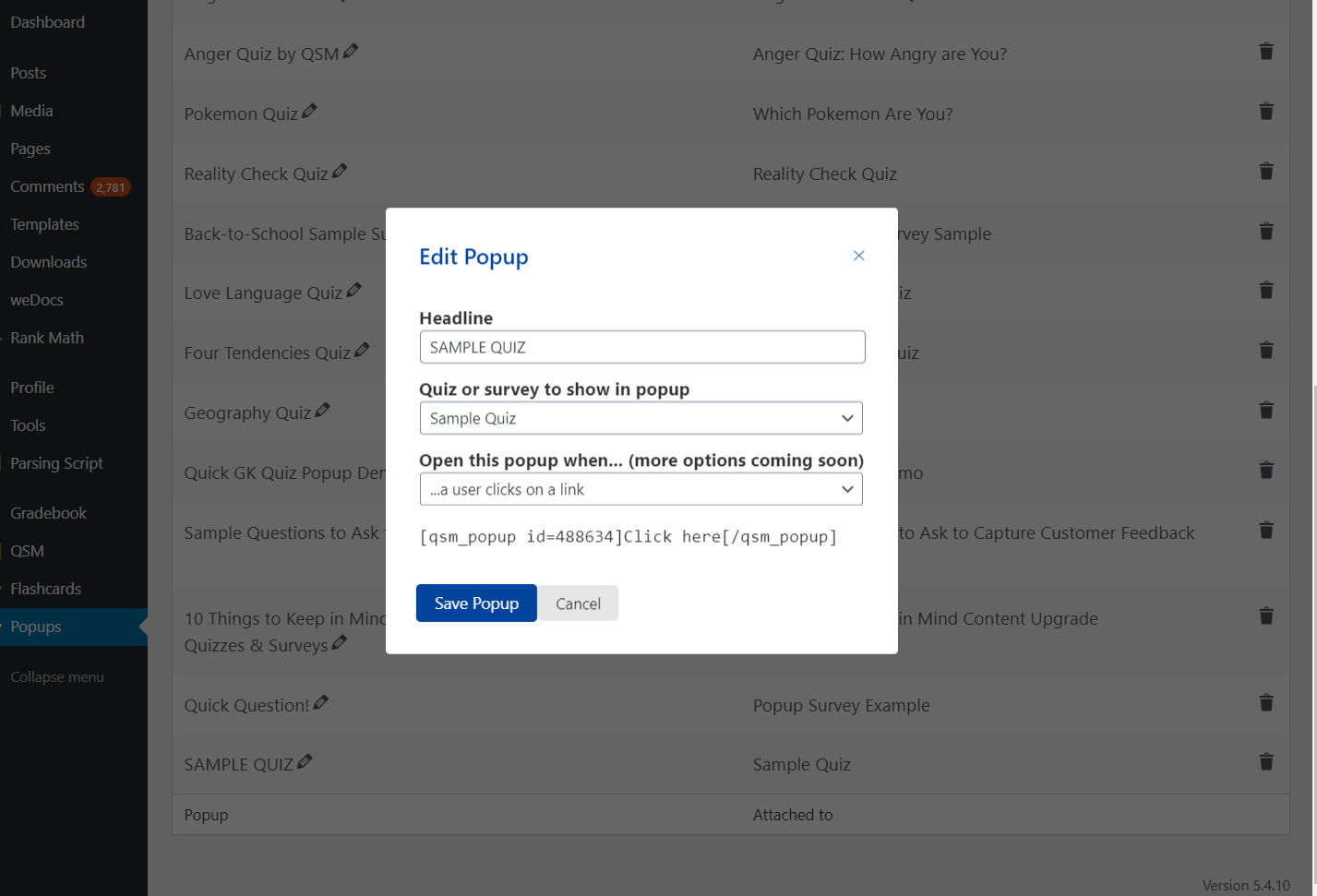
After your add-on is ready to use, you can easily create a popup by hovering through the Popup page. The window will look as shown below when you have created a popup.
Copy the link shown at the bottom of the dialog box.

Step 3: Quiz Linking
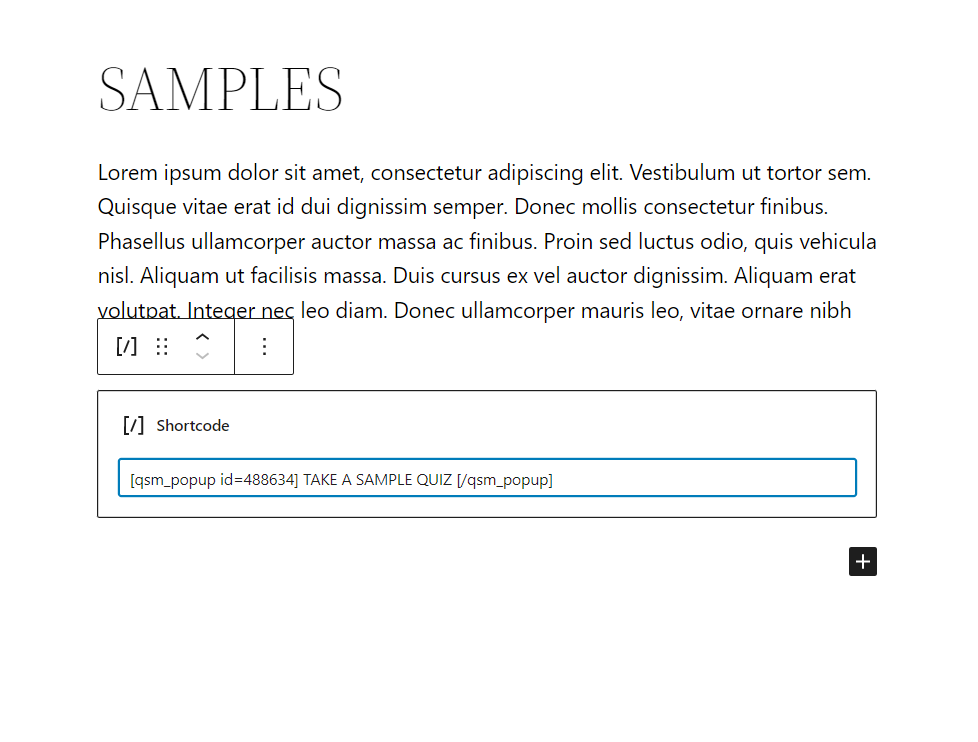
Further, add the copied link to the post you wish to add to the quiz. Your window will look as shown below after you copy the link into the shortcode block.

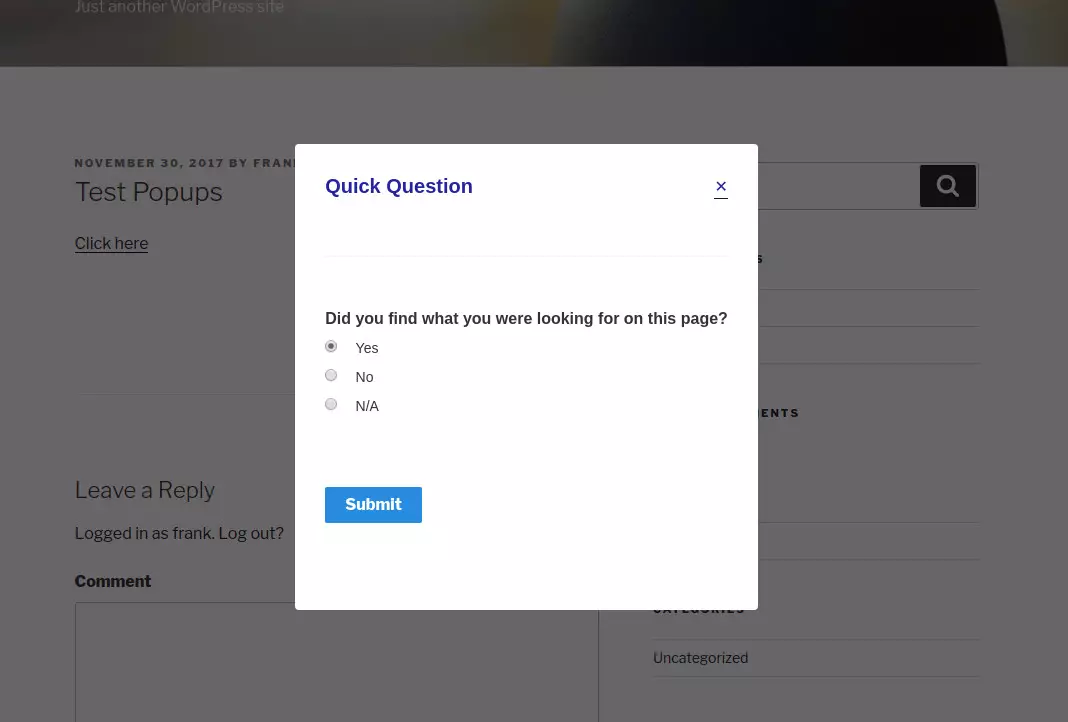
The sample quiz will look like this in the form of the Popup.

Liking the Simple Popups addon? Make it your own! Click on the link given below.
Method 5: Display Widget on Your Website
Step 1: QSM Quiz Embed Code
Choose the quiz you want to embed, we are taking a sample quiz that we have prepared already for this blog. You are required to copy the link shortcode from your quiz.

Step 2: Linking to Widget
To use a widget to display a quiz on your WordPress website, go to Appearances > Widget from the WordPress menu.
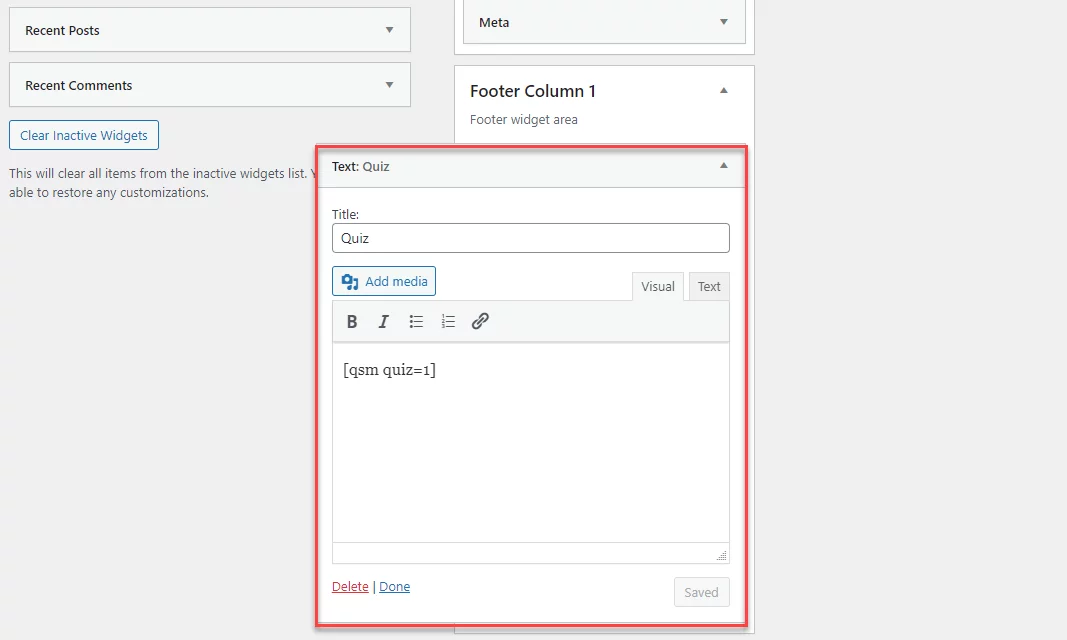
You can simply drag a “Text” widget wherever you require to show your quiz.
Then enter the QSM Embed Shortcode that we copied in the first step.

Method 6: Using the Gutenberg block
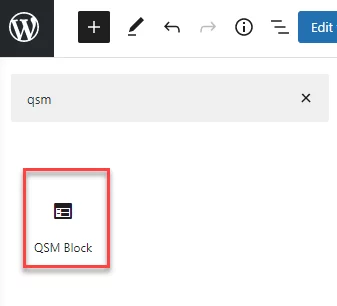
Once your quiz or survey is published, you can go to the designated post. Search for QSM in the blocks menu.

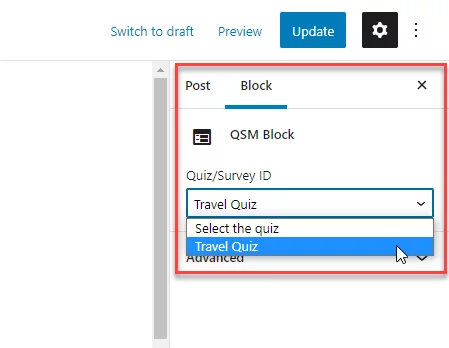
When you click on the QSM Block (as the widget shown above) you can simply choose from the quizzes you would like to publish on your website.
Further, you can just update the blog post and see the quiz as a block in your post.

FAQS
How do you embed a quiz?
You can embed a quiz in your post using the following methods:
Method 1: By Linking the Quiz Page
Method 2: By Adding a Quiz to the Post
Method 3: By Linking through the shortcode
Method 4: By adding a PopUp
Method 5: Display Widget on Your Website
Method 6: Using the Gutenberg block
How do I embed a quiz on my website?

Step 1: QSM Quiz Embed Code
Choose the quiz you want to embed. Copy the link shortcode from your quiz. As shown in the image given below.
Step 2: Linking to Widget
To use a widget to display a quiz on your WordPress website, go to Appearances > Widget from the WordPress menu.
You can simply drag a “Text” widget wherever you require to show your quiz.
Then enter the QSM Embed Shortcode that we copied in the first step.
Final Thoughts
To conclude this blog, there are six different ways in which the Quiz and Survey Master plugin allows you to embed the quiz on the website.
With the help of the Simple Popup addon, you can create a quiz with definite visual affinity without blocking the main content of your WordPress blog.
If you enjoyed reading this blog, you might also be interested in reading how to beautify your quizzes and how to create attractive results pages.
What’s New: QSM Pro Bundle
The Quiz and Survey Master plugin is always adding new features to improve your quiz-making experience. We have the QSM Pro Bundle of Add-ons for 2024!
The Pro bundle of add-ons includes all of the features you will ever need. This bundle consists of 30+ plugin add-ons and accessibility for 10 sites!
Yes, you read that correctly: the Pro bundle grants you access to ten sites at once, including all add-ons.
Key features to look out for in the bundle:
- Avail QSM on 10 sites
- Reporting and Analysis addon
- Export and Import addon
- Email Marketing Integrations
- Zapier Integration
- Advanced Timer
- Export Results
- Google Sheet Connector
- Save and Resume