QSM offers eight distinct themes to enhance the look of your quizzes and surveys. These themes allow you to modify and personalize the visual style of your quizzes, forms, or surveys to match your preferences or branding.
Each theme can be further customized through the Style tab, giving you flexibility over design elements like colors, buttons, and layout
How to Use Themes?
To utilize themes in the QSM plugin, you must first purchase the desired themes.
After purchasing, create or edit a quiz as usual via the Quizzes/Surveys section or QSM Dashboard.
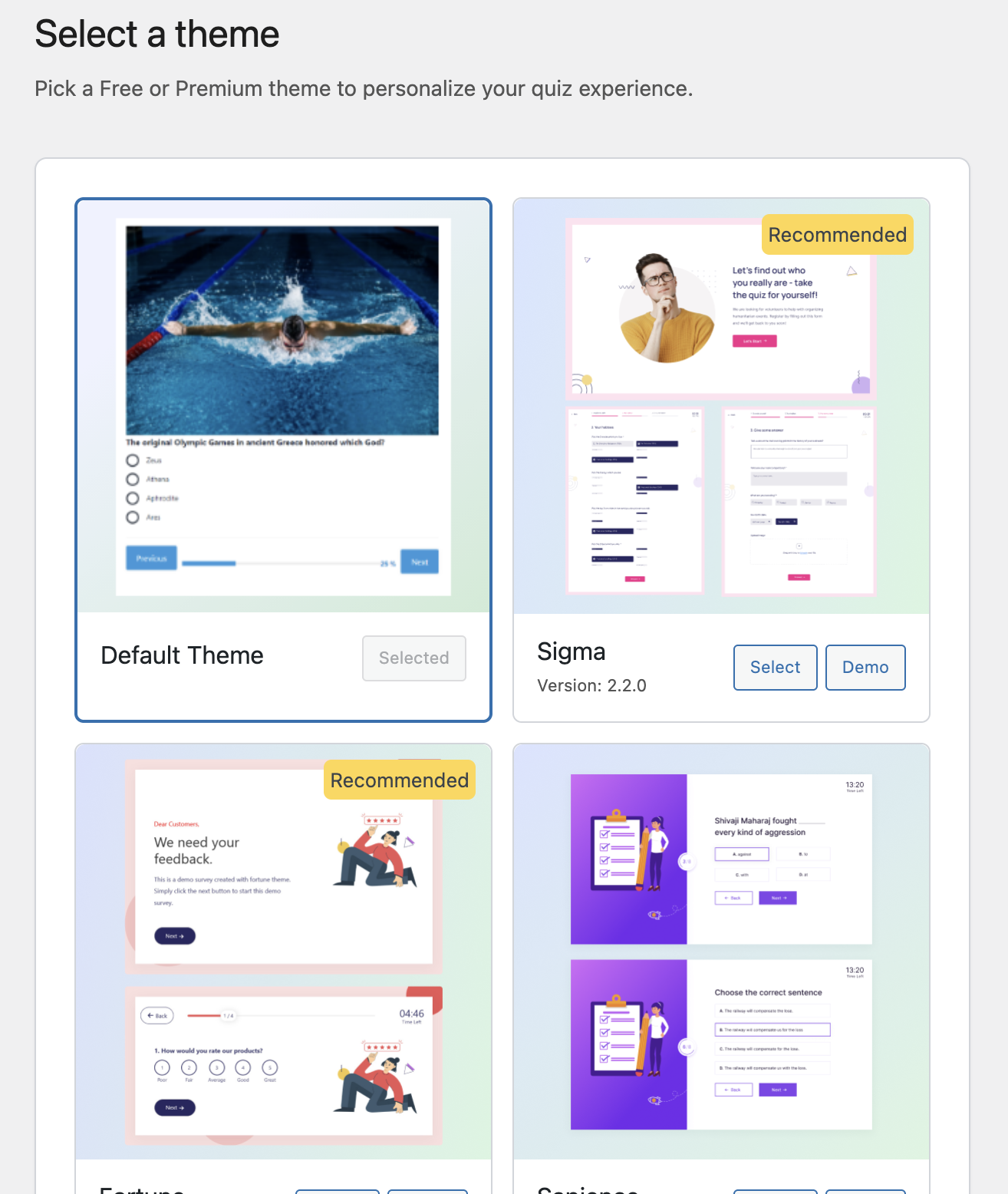
When creating a new quiz, select a form type, then proceed to the next step to choose a theme.
Now at this stage, alongside the default theme (pre-selected), you’ll see additional theme options. Some are recommended by QSM based on your chosen form type.
Select Themes

If you have purchased any of the themes then you get the option to “Select” along with the “Demo” button. However, if you have not purchased a theme then you get the button to “Upgrade”, once you upgrade the theme you can select the theme from here directly.
You can also click on “See More Themes” to expand the option of QSM themes.
Refer to the QSM Themes documentation section to know about each of the theme in detail – QSM Themes
When you move to the the Next step, which is to “Select Addons” you can view different add-ons from QSM, some will be recommended based on your form selection type.
Similar to themes, if you have not purchased an add-on or a QSM bundle plan then you’ll see the option to “Upgrade Plan” in all of the add-ons.
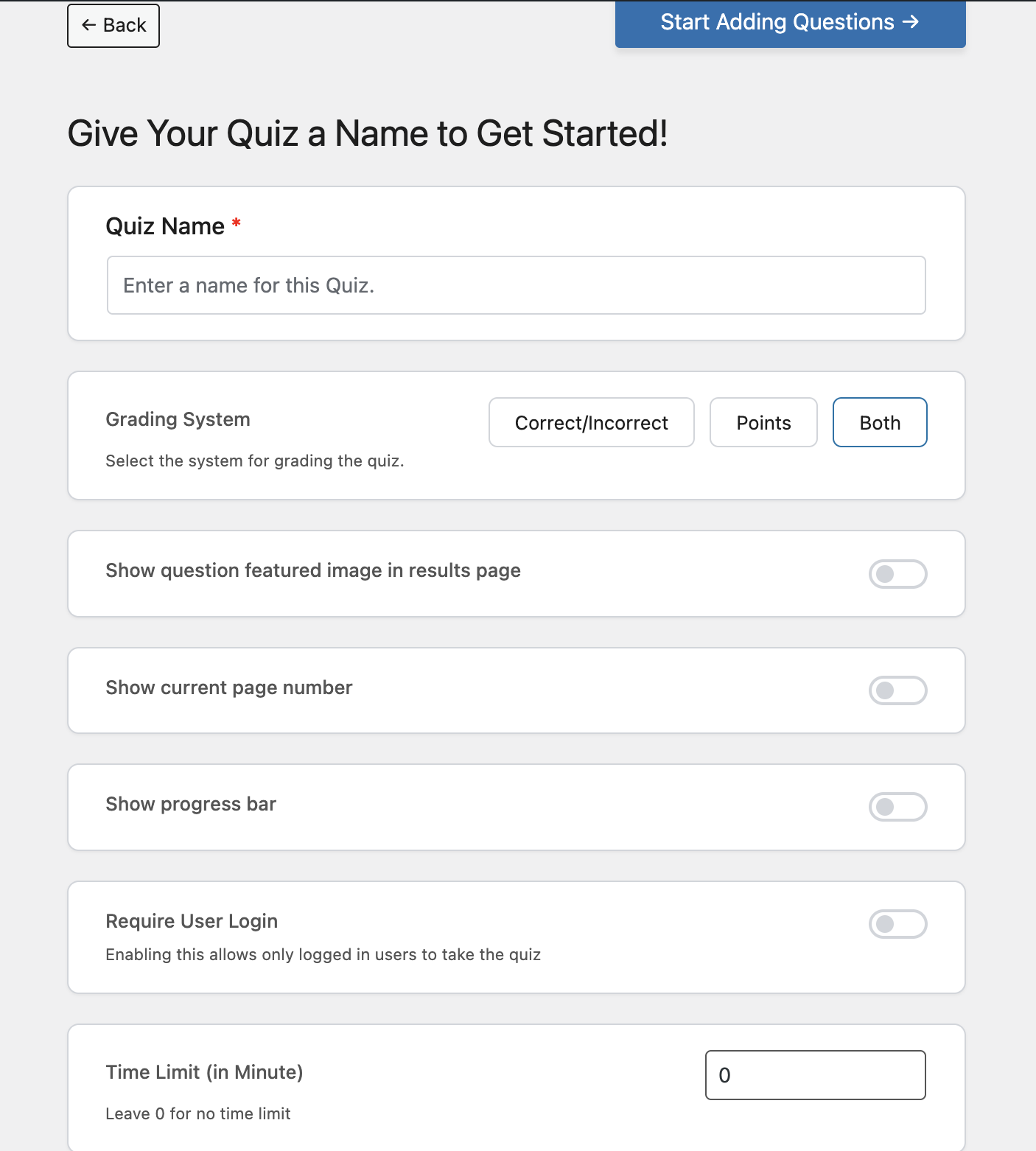
Quiz Settings

At the last step, you get the option to give your quiz a name and configure a few settings related to it.
When you toggle on the “Additional Form Settings” button, it opens up to a list of settings like grading system, display current page number, featured image in results page, progress bar, time limit, and a few more.
Once you have configure these settings, you can hide the additional settings if you want and move forward to the Questions tab to start adding the questions for your quiz or survey.
To know in detail how to use each tab of QSM, refer to this documentation section – How to Use QSM
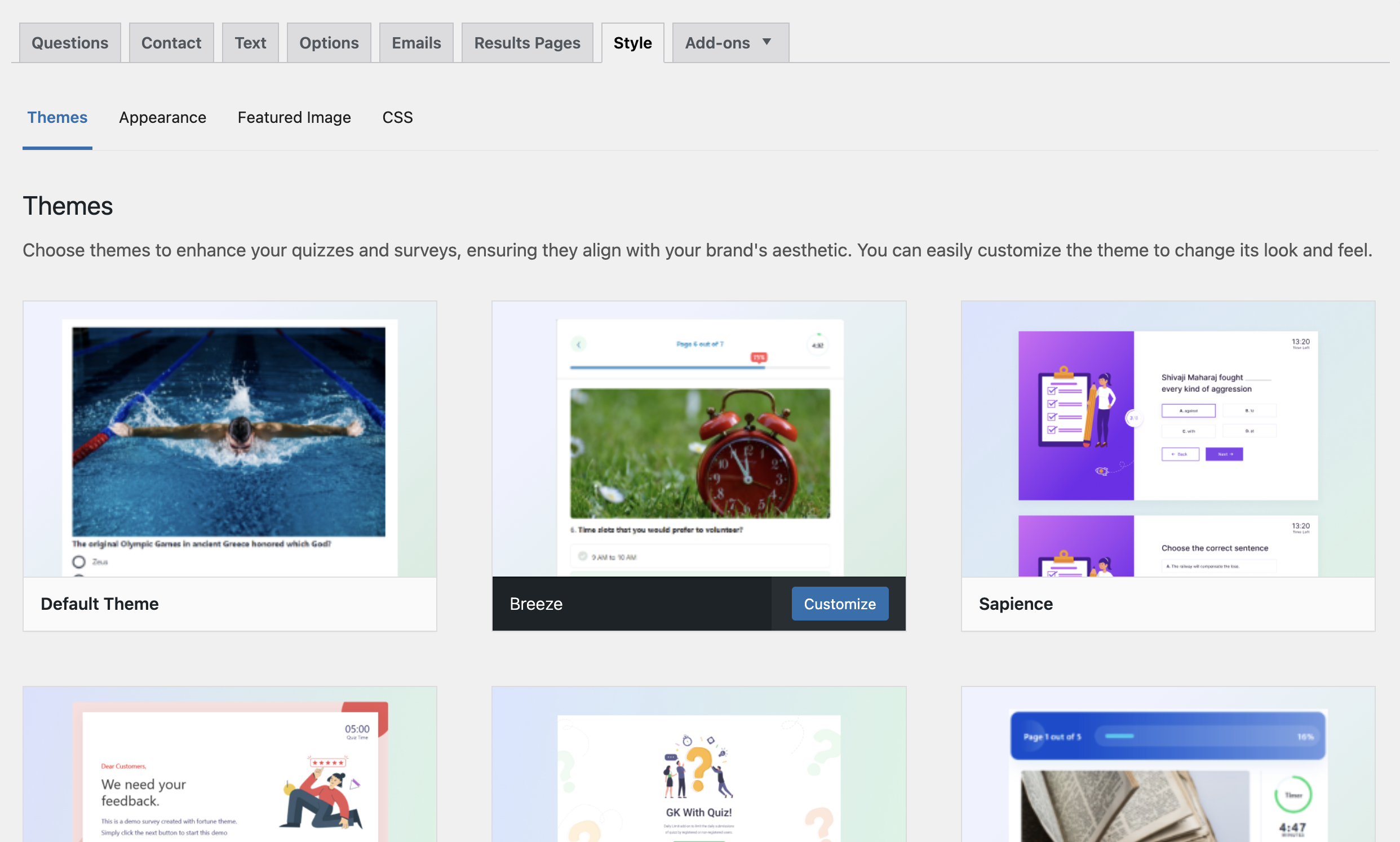
QSM Style Tab

If you didn’t select a theme during initial quiz creation or want to adjust a theme’s style, you can modify it later via the Style tab when editing the quiz.
In the quiz editor, navigate to the Style tab. Under the Themes option, you’ll see all available QSM themes.
Select your desired theme and click Activate to apply it. Once activated, a Customize button appears.
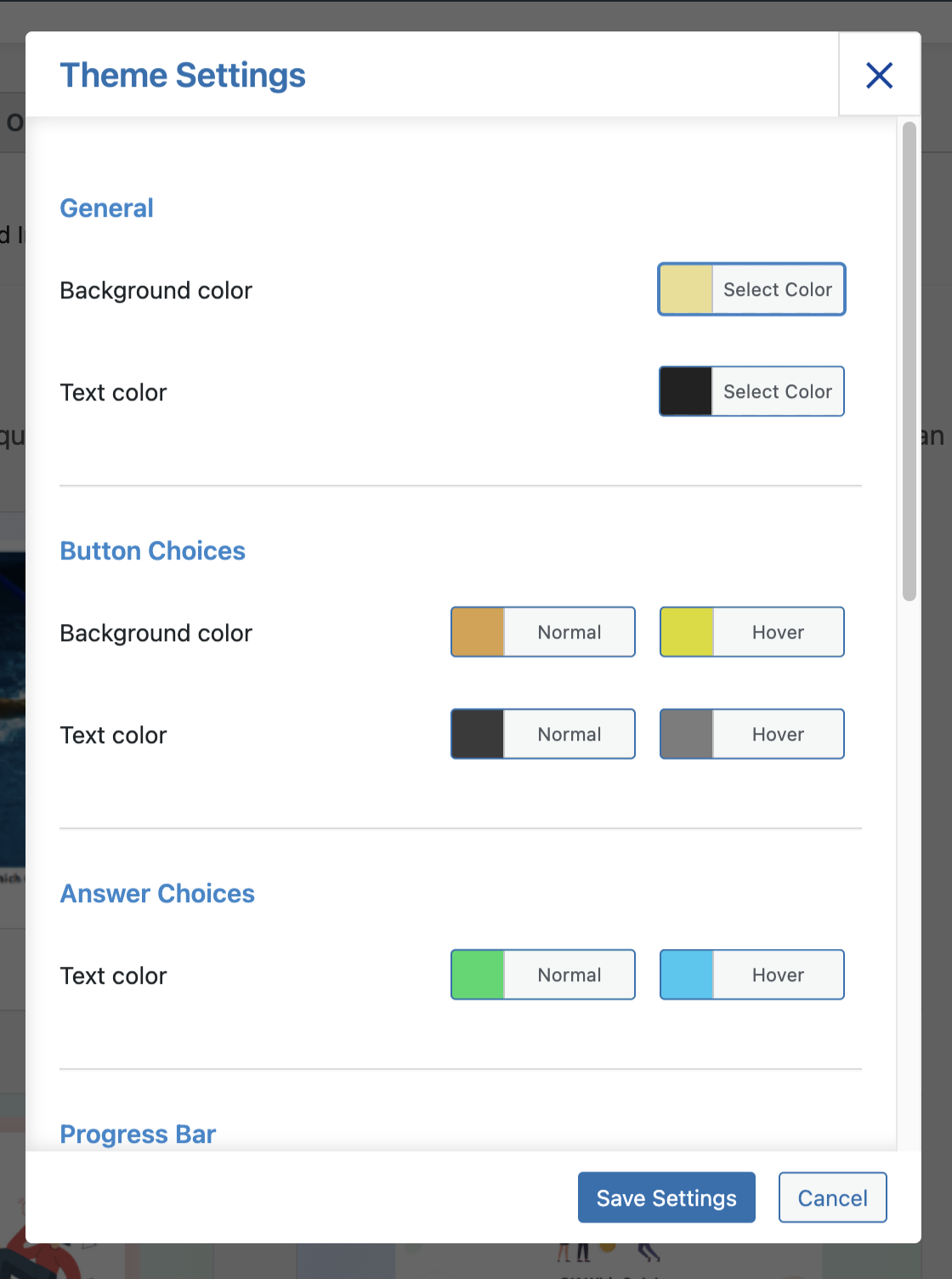
Clicking this button opens a Theme Settings pop-up where you can tweak the theme’s default style.

For example, with the Breeze theme, you can customize:
- General Options: Adjust background and text colors.
- Button Choices: Modify quiz button styles and text colors.
- Answer Choices: Set normal and hover colors for answer text.
- Progress Bar: Customize the pointer, text, and background colors.
- Header Elements: Change page number and page name colors.
- Advanced Settings: Edit time format, font family, and enable per-page labels.
Most QSM themes offer these customization options, though some may include additional settings.
You can also add custom CSS via the provided option to further refine the quiz’s appearance.
For details, refer to the QSM CSS Styles Editing guide.



