The Pixel Theme is the perfect choice for quizzes with image answers and building interactive tests, questionnaires, exams, and survey forms. Pixel theme can be installed on sites with QSM Core v8.0.9 or higher.
The theme is designed to encourage users to take the quiz and enjoy the process with various question styles, nicely formatted image answers, and unique design elements.

Custom Size for Image Answers
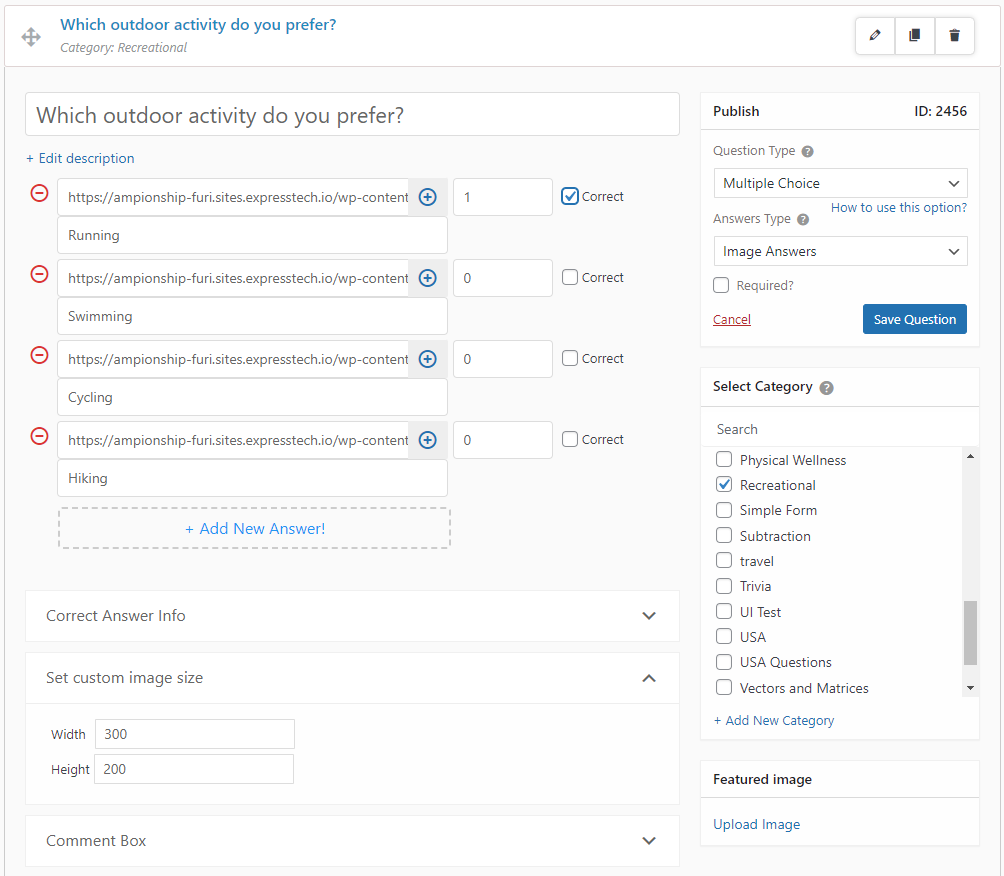
The main highlight of the Pixel theme is its ability to display image answers of custom sizes with Multiple Choice (Horizontal & Vertical) and Multiple Response (Horizontal & Vertical) Question Types.

Just select any question type like Multiple Choice, Multiple Choice(Horizontal), Multiple Response, or Multiple Response (Horizontal). And select “Image Answers” from the Answer Type drop-down. Now add your question, and preferred images in the answers and enter the appropriate labels.
Next, you need to provide the image answer size in Width and Height in pixels from the “Set custom image size” field as seen in the above image.

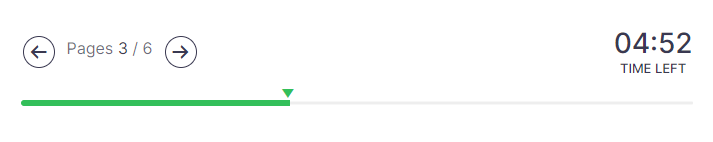
Sleek Progressbar
Pixel theme has a dynamic progress bar with a simple downward pointer found at the very top of your question. Making it easy for the users to just glance at the progress bar pointer & determine their progress with the quiz.

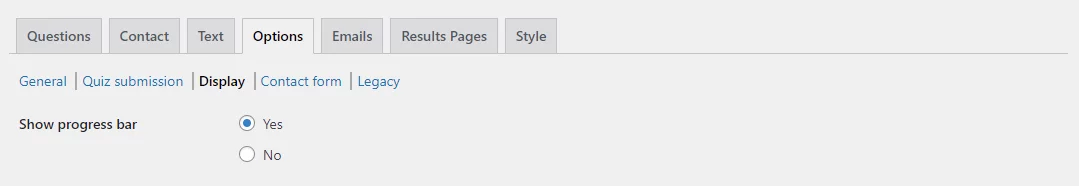
The progress bar will be enabled by default, however, if it’s still not visible you can enable it from Options Tab > Display > Show progress bar and enable the “Show current page number” option too.


Theme Customizations

You can customize the Pixel theme by navigating to Style Tab > Themes > Pixel > Customize Quiz Theme.
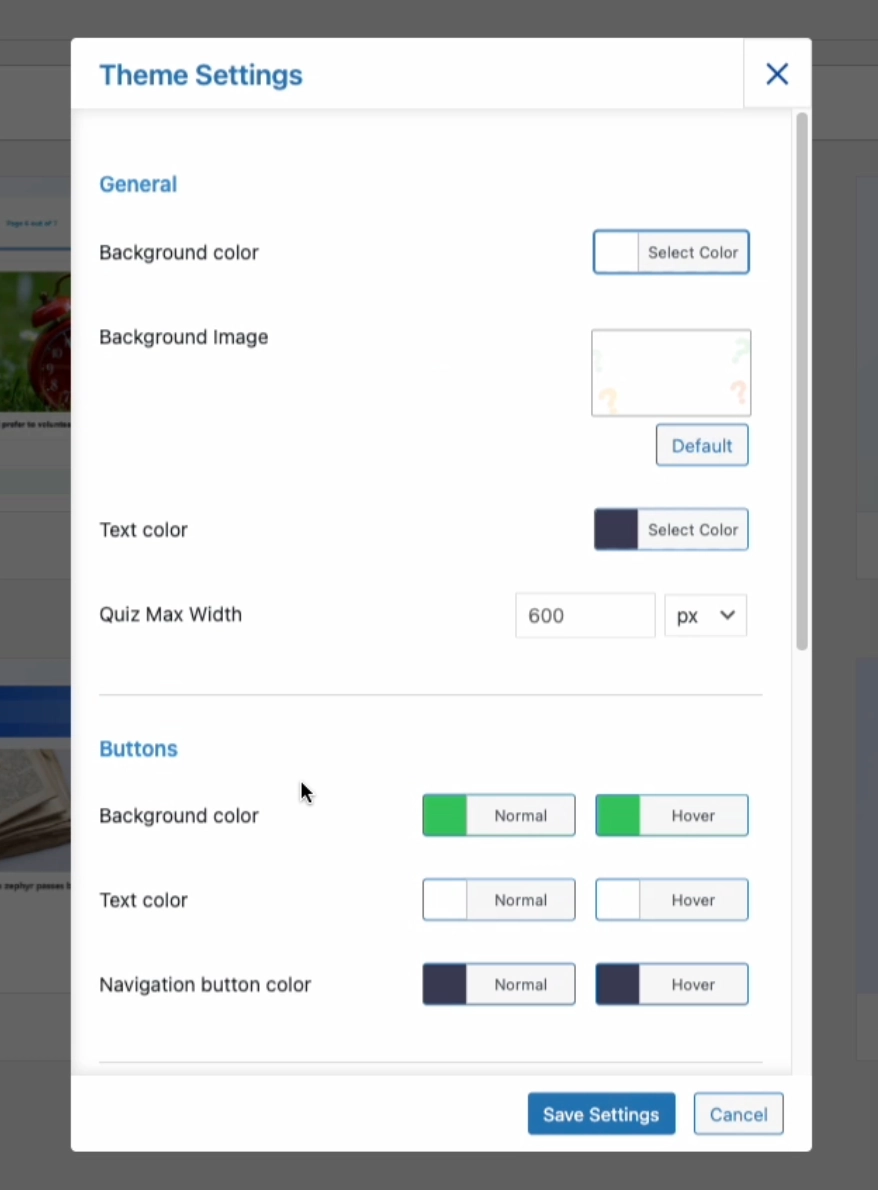
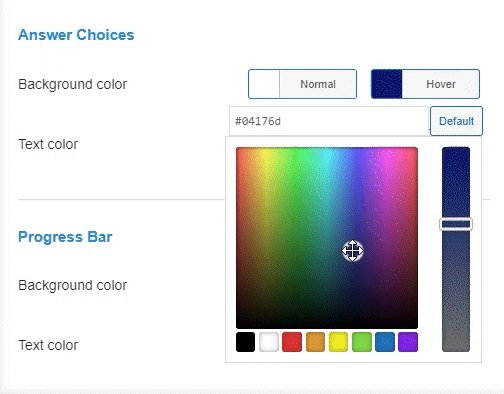
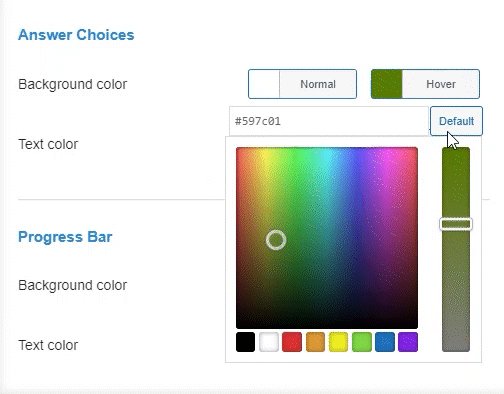
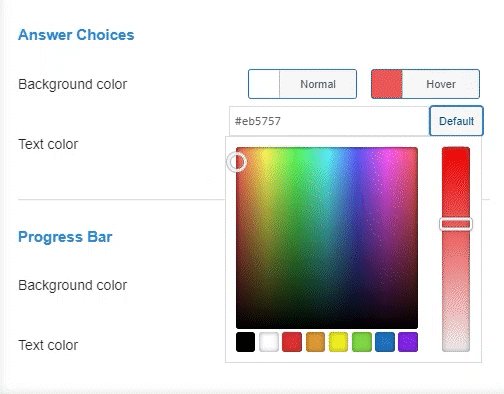
Want to change the theme’s background image? buttons & text color or the background colors? you can control it all from the Theme Settings. Each theme component can be customized as mentioned below.
- General – Changing Background image/colors
- Buttons – Changing Button colors
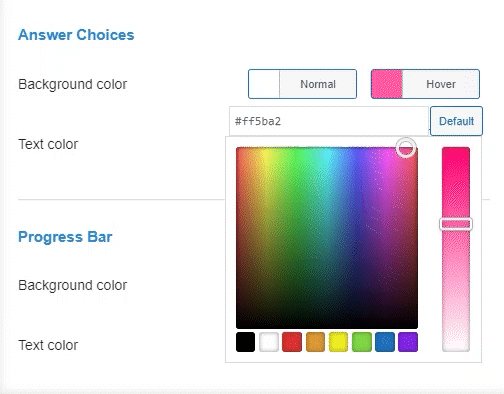
- Answer Choices – Changing Answer Choices colors
- Progress Bar – Changing the Progress Bar colors
- Header Element – Changing Page Number color and Page Name colors
- Advance Settings – Selecting the timer format between HH:MM, MM:SS, or HH:MM:SS (Note: Make sure that you have set the quiz’s time limit in Quiz >Options tab >Quiz Submission >Time Limit (in minutes)).

Note: All the colors that you change can be brought back to their default values by hitting the “default” button found inside the color picker as seen in the video above.
📌 QSM core plugin and themes now fully support the RTL (Right to Left) language format. Benefit from improved usability for right-to-left language users.
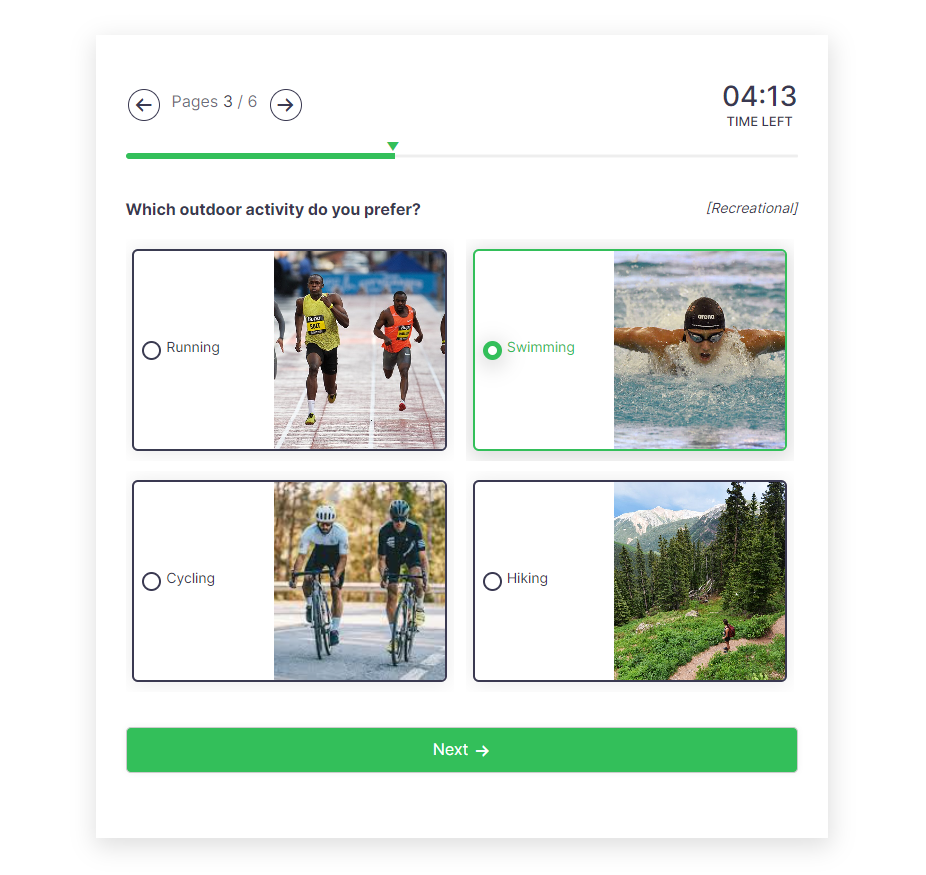
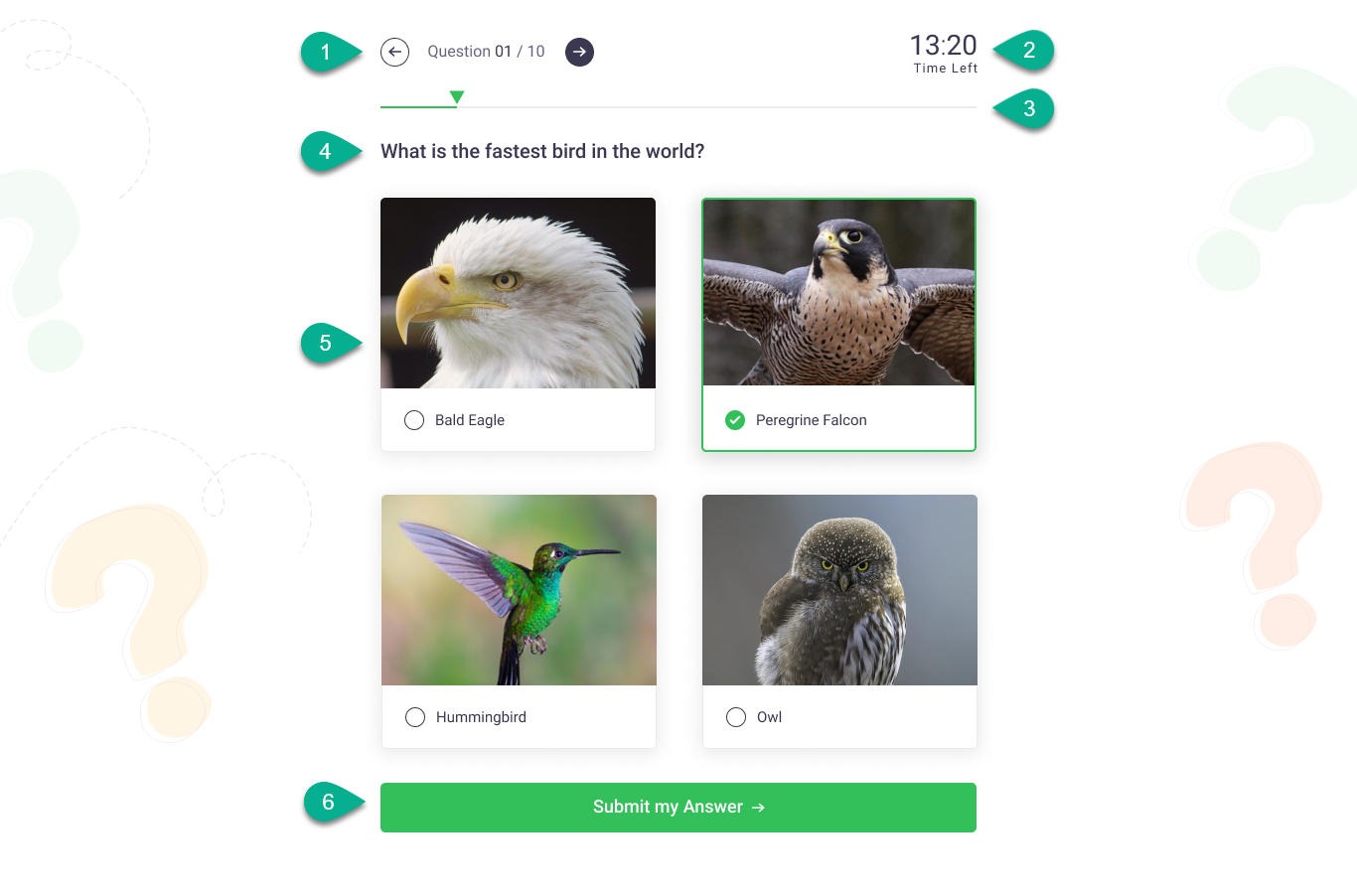
A Visual Breakdown

- Back & Forward Button – The Pixel theme’s back button is located at the top-left corner opposite the timer in your form. It is clubbed with the page number and the quiz taker can see the current page number out of the total pages.
- Timer – If you have set a time limit for your quiz from the ‘Options’ tab, you will see a beautiful countdown timer against the question. It doesn’t contain a border as is positioned next to the progress bar.
- Progress Bar – In the Pixel Theme, the progress bar is horizontally placed in the center at the top of the form, and displays the progress of the form along with the moving color bar and a downward-arrow pointer. You can change the Progress bar color from Theme Customization. Also, if you have added multiple pages to your form the page number will be displayed as the progress bar pointer. If it doesn’t please make sure to enable “Show progress bar” and ” Show current page number” in the options tab.
- Question – The set question from the question tab will be displayed below the featured image, based on the pagination option set in the options tab the questions will be displayed one after the other.
- Answers – Depending on the question type you choose the answers will vary, however in the Pixel theme if you’ve gone with image answers you will see beautifully formatted images as answers with radio icons and the image caption. You can change the hover color from Theme Customization.
- Next Button/Submit – In the Pixel Theme, the Next Button is located at the bottom of the form. The button covers the full width of the quiz template. You can change the button color from Theme Customization.
If you have included the ‘polar’ question type in your quiz, you will see a unique arrow slider icon in your quiz, which later displays the value of the slider according to its rested position.
QSM Pixel Theme in Action
QSM Pixel an interactive and visually appealing theme features images as its main focus, with various question styles and beautifully formatted image answers, enhancing user engagement. Seamlessly integrated with the QSM Core and supporting all question types, QSM Pixel offers a stylish and enjoyable experience for users. See the theme in action.
FAQs
How to create a test/exam with QSM Pixel theme?
Step 1: Goto QSM > Create a Quiz/Survey > Select Pixel Theme
Step 2: Configure the Quiz Settings with Form Name, Type, Time Limit, Questions per page, etc.
Step 3: Add Questions & Answers & configure the quiz form. QSM Pixel theme puts “images as answers” at the center stage.
View the QSM Quiz Customization guide to know more about creating an Online exam.
How to change the feature image?
The Pixel theme’s featured image can be changed from Style > Featured Image > Set Featured Image
How to add a comment option on your quizzes?
QSM allows you to add a Comment Box on each question for users to add comments to share their experience on each question. To enable the comment box navigate to Questions Tab > Comment Box and Select the Field type from Small Text Field or Large Text Field.
How to automatically number the questions?
Each quiz/survey form question can be numbered in QSM. To enable automatic numbering of the question enable the “Show question numbers” option from the options tab. Navigate to QSM > Options > Display > Show question numbers.
How to change colors / give a custom style to your quizzes?
QSM allows you to add custom styling to quizzes and surveys. All the visual customizations can be done from QSM’s Style tab. You can add custom CSS styling by using the CSS styling guide. Fortune themes come with their own visual styling options that can be found in the sections below.
Theme Settings for Legacy Users
If you are a legacy user i.e you have been using Quiz and Survey Master before the release of QSM Themes (QSM v7 or Earlier), You can too upgrade your old quizzes running on the default QSM theme to the New Pixel Theme.
For upgrading to the Pixel Theme follow the below-mentioned steps:
- Make sure you are on the Latest Version of Quiz and Survey Master and Update if you aren’t.
- From your Quiz, navigate to the Style Tab and click on the Purchase Themes option.
- Click on the Pixel Theme and Purchase the Pixel Theme
- Once Purchased, Pixel Theme will reflect in the “My Themes” tab.
- Hover over the Pixel Theme and Click on “Activate”
- The theme gets applied and now you can customize the theme as required.
If you want your theme to look the same as shown in the above video, make the following changes.
- Navigate to the Options tab and make the following changes:
- Enable the “Show progress bar” option
- Set the “Questions Per Page” option value to “0”
- Goto Style Tab > Pixel Theme > and set a Background Image
- Click on the “Save Changes” button
- Set a Featured Image by clicking on the Customize Button and choosing the image from your Media Library or Upload a New One.
- Keep the colors in their default values, and you are good to go.



